Nous entrons maintenant dans le vif du sujet, votre patience va être récompensée : vous allez pouvoir créer votre 1er article (ou votre 1ère page).
Bien sûr, tout ce que nous allons voir est aussi valable pour la modification.
Si vous n’avez pas encore créé de catégories, retournez ici.
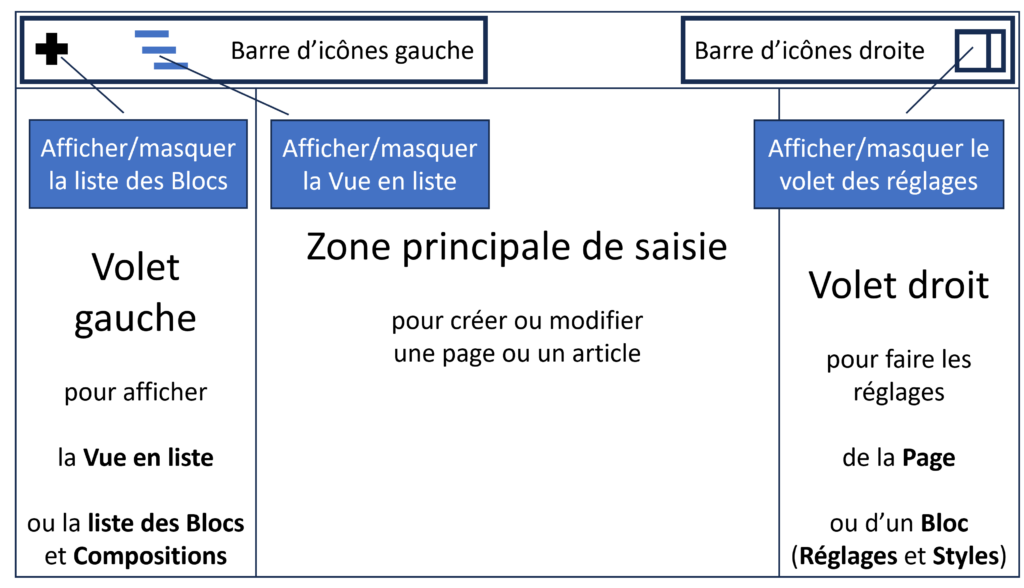
Voici l’organisation de la page de création de page[d’article] (WP-admin/Pages[Articles]/sélectionner la page[l’article]/Modifier) :

Créer un article ou une page
Si vous n’avez pas encore créé d’article et que vous avez paramétré WP-admin/Réglages/Lecture/La page d’accueil affiche : Les derniers articles, alors votre site affiche une liste vide (allez voir en entrant l’URL de votre site dans la barre d’adresse d’un de vos navigateurs : https://votredomaine.fr).
Pour créer un article[page] :
- Allez dans WP-admin/Articles[page]/bouton Ajouter un article[une page]
- Saisissez le titre que vous voulez présenter aux internautes
- Par exemple quelque chose de plaisant : L’aphorisme rend plus fort
- Cliquer sur Enregistrer le brouillon
- Revenir à la page précédente avec la flèche du navigateur en haut à gauche
- Votre article apparaît en mode Brouillon en haut de la liste des articles (vous pouvez trier par date en cliquant sur le titre de la colonne Date)
- Cliquer sur le lien Modification rapide (ça évite de recharger toute la page et de chercher où sont les infos ci-après)
- Renseigner le slug que vous voulez présenter aux moteurs de recherche : pas sûr que aphorisme-rend-plus-fort soit du goût d’un moteur de recherche
- Attention, si vous publiez (bouton Mettre à jour de l’écran de création) WP fabriquera automatiquement le slug suivant : l-aphorisme-rend-plus-fort (sans majuscules, sans accents, sans espaces, sans chihuahua)
- Mettons que l’article[page] donne des astuces pour créer des aphorismes, il est destiné aux internautes qui sont à la recherche d’astuces : on pourrait par exemple tenter ce slug : creer-aphorismes. Il n’y a pas beaucoup de gens qui se réveillent le matin en se demandant Comment je pourrais créer des aphorismes ? Là, il faut vous demander : est-ce que j’en ai assez sous le pied pour créer un site qui propose des trucs comme ça ?
- Quoi qu’il en soit, il faut se demander à quelle requête d’internaute l’article[page] peut répondre. Yost SEO peut aider : il propose, en bas de l’écran de création d’articles[pages], d’imaginer la requête cible sur la base de laquelle il analysera votre article pour vous en signaler les contradictions (on verra ça plus tard mais c’est maintenant qu’il faut renseigner cette zone).
- Si vous êtes sur un article, une catégorie par défaut lui a été attribué : décochez la catégorie par défaut et attribuez à l’article la catégorie à laquelle il appartient.
- Si vous êtes sur une page, précisez la page parent s’il y en a une.
- Cliquer sur le bouton Mettre à jour.
- Revenir à l’écran de création en cliquant sur le lien Modifier.
Les outils qui sont à votre disposition
Par défaut, l’écran de création est composé :
- D’une barre supérieure d’icones en haut de l’écran avec :
- Un groupe d’icones à gauche, permettant de gérer les blocs
- Un groupe d’icones à droite, davantage orienté ressource Article[page]
- De la zone de saisie (la partie la plus grande)
- Et d’un volet droit, le volet de réglage, avec 2 onglets :
- Le type de ressource (Article[Page])
- Et Bloc.
Pour faire apparaître/disparaître le volet droit, cliquer en haut à droite, sur l’icone en forme de carré avec un volet droit : si vous passez la souris sur ce bouton, l’info-bulle affiche Réglages.
Si dans ce volet Réglages, vous êtes dans l’onglet Article[Page], vous avez accès à des réglages concernant l’Article[Page], si vous êtes dans l’onglet Bloc vous avez accès à des réglages concernant le Bloc sélectionné dans la zone de saisie.
Tous les blocs sont des composants de l’article[la page].
Comment créer un bloc dans l’article[la page] ?
Quand vous commencez, votre page est vide (à part le titre) :

Dans Saisir « / » pour choisir un bloc, vous pouvez :
- Saisir le texte d’un paragraphe, suivi d’un retour chariot : par défaut, WP crée un bloc Paragraphe
- Saisir / : WP vous propose des blocs parmi les plus connus
- Saisir /suivi d’une lettre (sans espace) : WP vous propose des blocs dont les noms commencent par la lettre saisie
Vous pouvez aussi cliquer sur l’icone + en haut de l’écran à gauche (info-bulle : Ouvrir/fermer l’outil d’insertion de blocs), pour faire apparaître un volet gauche contenant l’exhaustivité des blocs disponibles. Restez sur l’onglet Blocs :
- La barre de recherche permet d’entrer une lettre (le / n’est pas nécessaire)
- Vous pouvez aussi rechercher votre bloc en parcourant le volet.
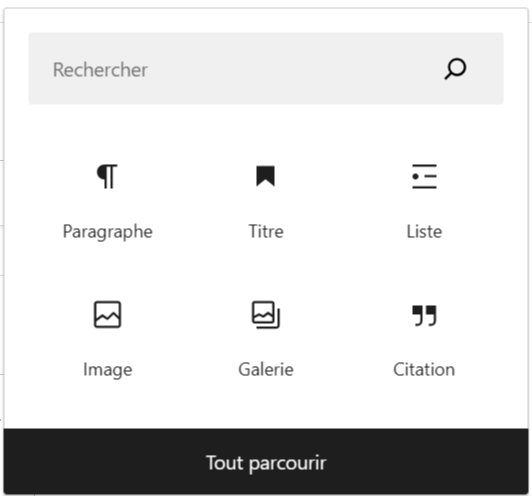
Vous pouvez enfin cliquer sur +, au bout de la ligne Saisir « / » pour choisir un bloc : vous obtenez alors le fenêtre suivante.
- La recherche fonctionne de la même façon
- Les blocs proposés sont ceux que vous avez utilisés récemment
- Tout parcourir affiche le volet gauche contenant tous les blocs.

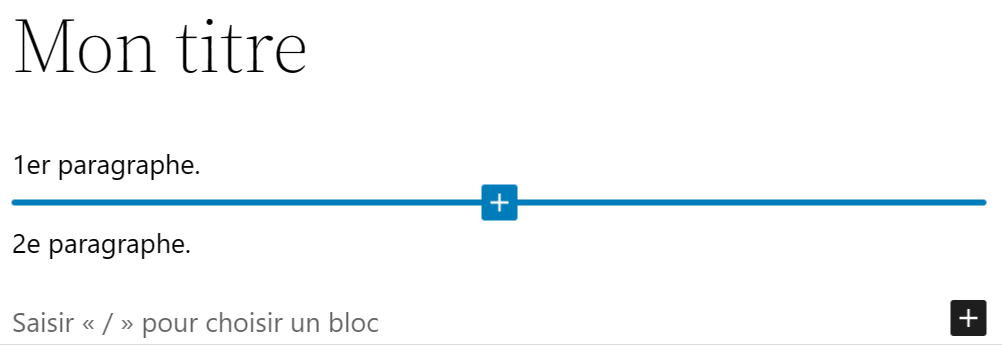
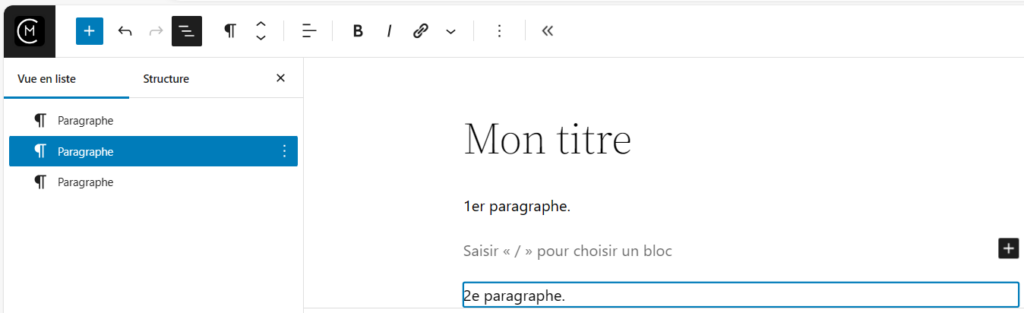
Pour vous entraîner, créez 2 paragraphes : faites un retour chariot à chaque fois. Vous obtenez quelque chose qui ressemble à ça :

Remarquez au passage que l’onglet Bloc a été automatiquement sélectionné dans le volet droit Réglages la nature du Bloc est indiquée (Paragraphe) et des réglages sont proposés (nous y reviendrons).
Nous allons mettre en place un bloc Image entre les 2 paragraphes :
- 1ère méthode :
- Balader la souris au centre de l’écran, entre les 2 paragraphe pour faire apparaître un + sur lequel vous allez cliquer (vous devinez la suite) :


- 1ère méthode (suite)
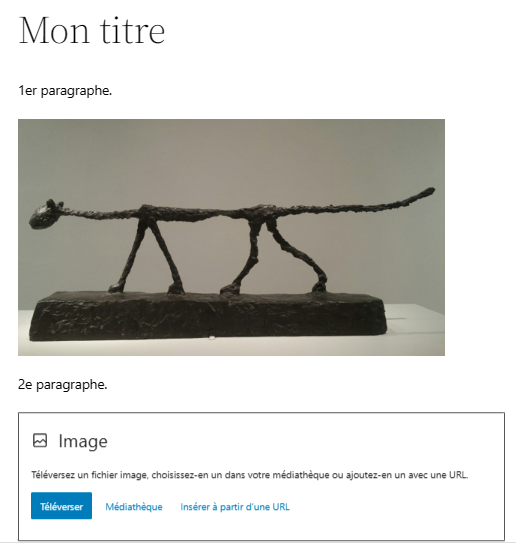
- Puisqu’aucune image n’est encore stockée dans votre médiathèque, vous allez en téléverser une (dans la médiathèque) que vous allez chercher sur votre disque dur (vous devez bien avoir ça) : cliquez sur Téléverser. L’image va apparaître entre les 2 paragraphes et elle sera automatiquement stockée dans votre médiathèque (accessible dans WP-admin/Médias/Médiathèque).
- 2e méthode : entrer /i et positionner un 2e bloc Image sous le 2e paragraphe et insérer une 2e image (différente)

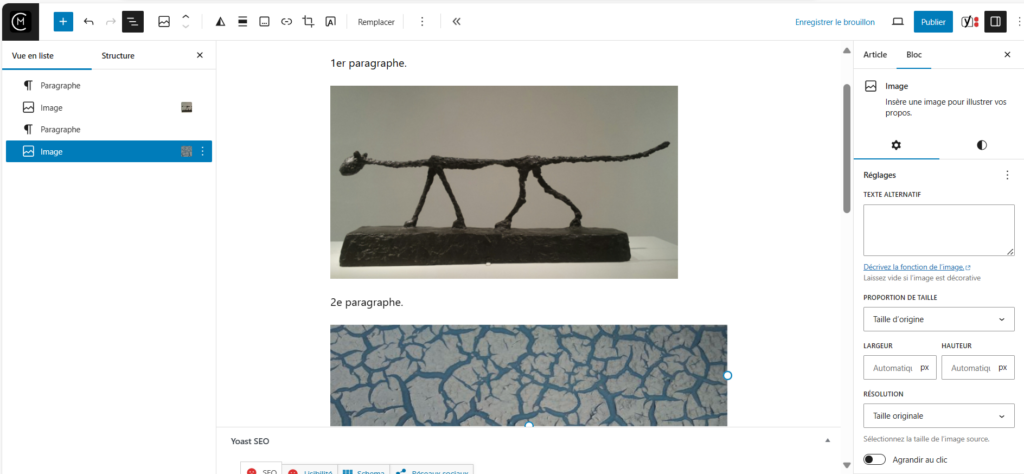
- 2e méthode (suite) : une fois la 2e image incérée
- Cliquer dessus pour la sélectionner
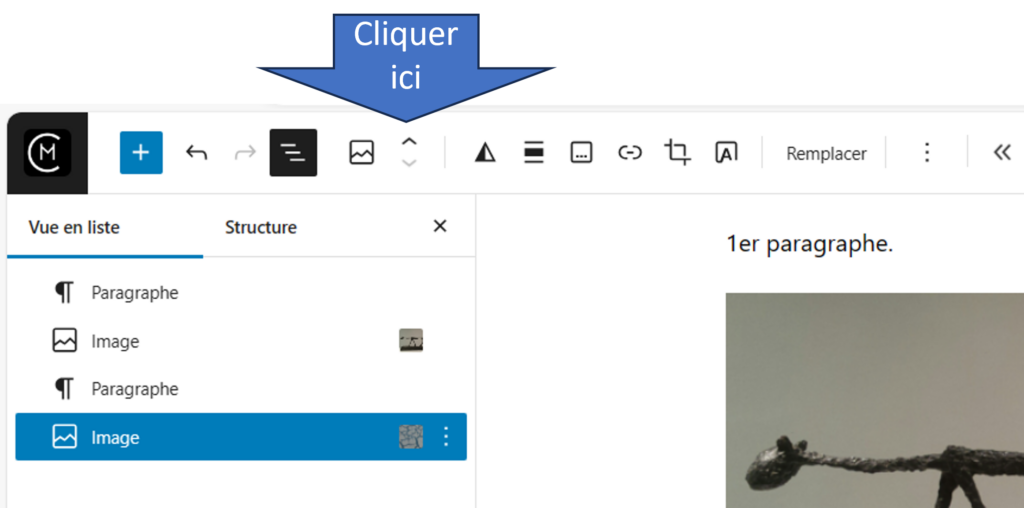
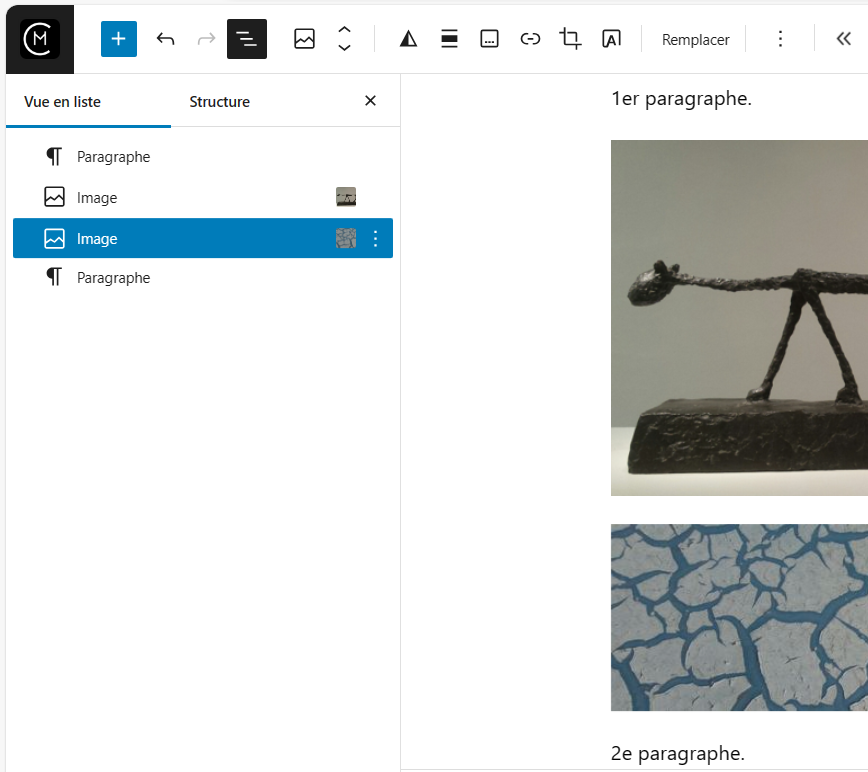
- Optionnel pour y voir plus clair : cliquer sur l’icone en forme d’escalier (3 barres horizontales échelonnées) en haut à gauche de l’écran (info-bulle : Vue d’ensemble des documents) :

- 2e méthode (suite) : pour faire remonter entre les 2 paragraphes, l’image sélectionnée (la 2e), il vous suffit de cliquer sur l’icone Chevron vers le haut (info-bulle : Monter) :


- 3e méthode :
- cliquer sur l’icone en forme d’escalier (3 barres horizontales échelonnées) en haut à gauche de l’écran (info-bulle : Vue d’ensemble des documents)
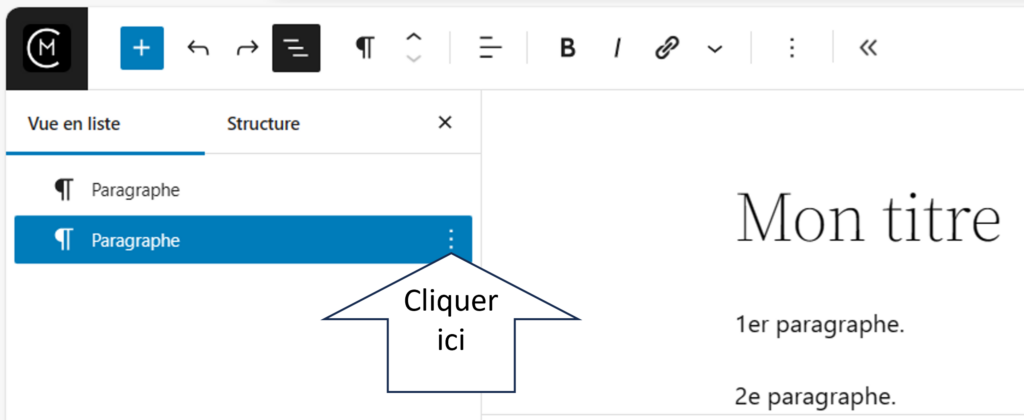
- Dans le volet gauche qui vient d’apparaître, sélectionner le paragraphe du bas (le 2e)
- Cliquez sur les 3 petits points verticaux qui s’affichent au bout de la sélection (info-bulle : Options pour Paragraphe) :

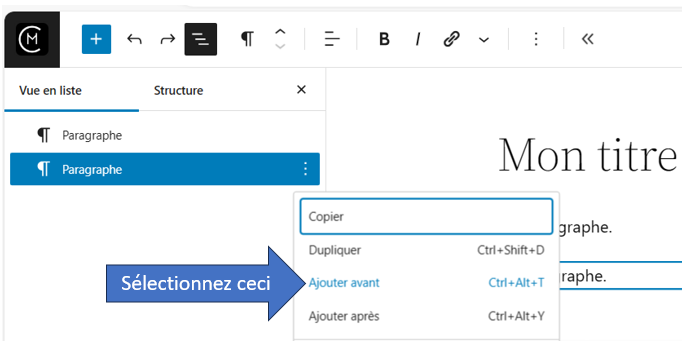
- 3e méthode (suite) :
- Sélectionner Ajouter avant :


Vous connaissez la suite.
- 3e méthode (remarque) : vous n’êtes pas obligé d’afficher la Vue d’ensemble des documents (volet gauche) :
- Sélectionner le paragraphe du bas (le 2e) dans l’écran principal
- C’est facile avec un paragraphe car ce bloc ne comporte pas de sous-bloc (Elément de bloc)
- Cliquer sur l’icone Trois petits points verticaux dans la barre d’icones de gauche (info-bulle : Options)
- Cliquer sur Ajouter avant
- Vous connaissez la suite.
- Sélectionner le paragraphe du bas (le 2e) dans l’écran principal
- 4e méthode (qui ne fonctionne pas pour une image mais qui est très pratique pour d’autres blocs) : mettons qu’on ait 2 paragraphes et qu’on veuille, entre eux, insérer une liste à puces :
- Positionnez le curseur à la fin du 1er paragraphe
- Retour chariot : la ligne Saisir « / » pour choisir un bloc apparaît et le curseur est positionné au début de cette ligne
- Dans le groupe de gauche, cliquer sur l’icone ¶ (info-bulle Paragraphe) qui signale que le bloc sélectionné est un paragraphe (par défaut, Saisir « / » pour choisir un bloc est un paragraphe)
- Cliquer sur Liste (le bloc Image n’est pas proposé car on ne peut pas transformer le contenu d’un paragraphe en une image).
Vous commencez à comprendre les grands principes.
Le volet Réglages (volet droit)
L’onglet Article[page]
Revenons maintenant au volet droit Réglages, onglet Article[page] :
- Descendez dans l’onglet jusqu’à trouver Image mise en avant.
- Yoast SEO /Réglages /Général /Réglages essentiels /Informations du site /Image du site : cette image est utilisée dans le cas où les articles[pages] n’ont pas d’image mise en avant : je n’ai pas constaté que cette fonction de Yoast SEO fonctionnait.
- Quoi qu’il en soit, vous avez intérêt à définir une image mise en avant : choisissez une image pas trop lourde, large et pas haute (genre bandeau).
Juste en dessous, vous avez la case à cocher Autoriser les commentaires :
- Si vous êtes sur une page, cette case est décochée par défaut : il faut la cocher si vous voulez avoir des commentaires sur cette page
- Inversement, si vous êtes sur un article, un peu plus bas dans Commentaires, cette case est cochée par défaut : il faut la décocher si vous ne voulez pas avoir des commentaires sur cet article.
Si vous êtes sur un article, sous l’image mise en avant, dans Extrait, on vous propose de RÉDIGER UN EXTRAIT (FACULTATIF) :
- Cela concerne le texte qui sera affiché dans la page d’accueil pour décrire brièvement votre article. Par défaut WP affiche au maximum n=50 mots (ça dépend sans doute du thème que vous avez choisi) mais vous pouvez aller jusqu’à n=100 en modifiant n dans le modèle de la page d’accueil :
- WP-admin /Apparence /Editeur /Modèles /Accueil /Modifier (icone en forme de crayon, info-bulle : Modifier)
- Afficher la vue en liste (volet gauche)
- Cliquer sur le 1er extrait affiché dans la zone centrale : le bloc Extrait sera automatiquement sélectionné dans le volet de gauche
- Vous pourrez alors modifier NOMBRE MAXIMUM DE MOTS dans le volet droit
- Cliquer sur Enregistrer, à droite dans la barre d’icones.
- Si vous ne rédigez pas de texte, WP prendra les n premiers caractères de votre article (la coupure sera nette)
- Même avec un réglage à 100 mots, vous pouvez limiter l’extrait en positionnant un bloc Lire la suite, après le dernier paragraphe de l’extrait que vous voulez voir affiché dans la page d’accueil.
- Je préconise de systématiquement rédiger un texte pour accrocher l’internaute
- Vous ferez en sorte que ce texte soit plus efficace que les 100 premiers mots de votre article (même si parfois vous pouvez reprendre les mêmes)
- Rédigez votre extrait dans Word pour connaître facilement le nombre de mots utilisés. Puis copiez/collez dans RÉDIGER UN EXTRAIT (FACULTATIF)
- Si vous êtes juste à 100 mots, assurez-vous qu’ils apparaissent bien tous sur votre site.
L’onglet Bloc
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
- Couleur/Arrière plan : Vert clair cyan
- Typographie/Décoration de texte/U (souligné)
- Par contre, on ne peut pas arrondir les angles
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
- Pour arrondir les angles, on peut emballer le paragraphe dans un groupe :
- Sélectionner le paragraphe et cliquer sur l’icone Options du groupe de gauche (3 petits points verticaux)
- Cliquer sur Grouper : le paragraphe rétrécit en largeur
- Afficher la Vue en liste (volet gauche) pour voir à quoi ça ressemble et sélectionner le Groupe : le volet de droite (Réglages du bloc) s’est enrichi : on onglet Réglages (roue dentée) et un onglet Style (cf. info-bulle)
- Aller tout en bas de l’onglet Style : saisir 15 dans RAYON : il ne se passe rien car un réglage plus profond du paragraphe prend le dessus sur celui du groupe : la Couleur/Arrière plan Vert clair cyan du paragraphe n’est pas arrondie et elle prend le pas sur l’arrondi du groupe :
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
- Il faut régler ce problème au niveau du groupe :
- Resélectionner le paragraphe et décocher Couleur/Arrière plan/Vert clair cyan
- Resélectionner le Groupe dans le volet de gauche puis cocher dans le volet de droite Style/Couleur/Arrière plan/Vert clair cyan
- Et là ça fonctionne :
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
La barre d’icones de gauche
Certains réglages qui concernent seulement quelques caractères du contenu du bloc ne sont pas dans le volet Bloc (volet de droite) mais dans la barre d’icones de gauche :
- Centrer le texte : sélectionner le paragraphe puis cliquer sur l’icone Aligner le texte (cf. info-bulle) puis cliquer sur Centrer le texte :
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
- Mettre en gras : double-cliquer sur le mot maintenant puis cliquer sur l’icone B (Gras) :
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
- Mettre en italique : double-cliquer sur le mot régler puis cliquer sur l’icone I (Italique) :
Nous allons maintenant regarder ce qu’on peut régler sur un paragraphe.
- Exposant : ajouter 2e devant paragraphe, sélectionner le e de 2e, cliquer sur l’icone En savoir plus (chevron pointe en bas), cliquer sur Exposant :
Nous allons maintenant regarder ce qu’on peut régler sur un 2e paragraphe.
- Note de bas de page : positionner le curseur juste après le r à la fin du mot régler, cliquer sur l’icone En savoir plus (chevron pointe en bas), cliquer sur Note de bas de page : un n° apparaît là où le curseur a été positionné, le curseur est positionné après le n° reporté en bas de document, où l’on doit écrire la note de bas de page.
Nous allons maintenant regarder ce qu’on peut régler1 sur un 2e paragraphe.
1. Faire un réglage ↩︎
Cliquer sur l’exposant 1 renvoie à la note et cliquer sur l’icone en fin de note ramène au n° de la note sur lequel on avait cliqué : vous pouvez essayer (j’ai ajouté un bloc séparateur et un paragraphe centré « NOTES » pour faire plus joli).
Et après ?
Je vous laisse découvrir par vous-même les autres Réglages du bloc Paragraphe ainsi que les autres possibilités des différentes icones du groupe de gauche.
Une page est consacrée à l’icone Lien.
Nous pouvons maintenant étudier quelques blocs très utilisés, avec leurs réglages et leurs particularités.
Prochain cours
NOTES
- Faire un réglage ↩︎