Que vous soyez maçon ou musicien, vous allez être ravis : amis architectes bonjour !
Les blocs suivants ont été abordés ou traités dans Les articles et les pages :
- Paragraphe
- Image
- Lire la suite
- Note de bas de page
- Séparateur
Nous nous limiterons aux blocs du sommaire. D’autres blocs seront présentés quand on abordera les modèles et le codage.
Techniques de manipulation des blocs
On a vu comment insérer un bloc dans Créer des articles et des pages.
Sélectionner un bloc
- Le plus sûr est de sélectionner le bloc dans la Vue en liste
- Afficher la Vue en liste dans le volet gauche au moyen de l’icone Vue d’ensemble du document (en forme d’escalier)
- On peut sélectionner plusieurs blocs consécutifs dans la Vue en liste
- Sélectionner le 1er bloc
- Cliquer sur le dernier bloc à sélectionner en tenant enfoncée la touche Maj (majuscule)
Copier ou dupliquer un ou plusieurs blocs sélectionnés
- Soit avec l’icone Options de la barre des icones gauche (3 petits points verticaux) /Copier ou Dupliquer
- Soit avec l’icone Options pour le bloc (Option pour le Paragraphe, par exemple) qui se trouve au bout du bloc dans la Vue en liste (3 petits points verticaux) /Copier ou Dupliquer
Une fois le ou les blocs copiés, cliquer dans la zone de destination Saisir « / » pour choisir un bloc et entrer Ctrl V au clavier pour coller (Verser) le ou les blocs.
Une fois le ou les blocs dupliqués, utiliser l’icone Monter/Descendre pour le ou les positionner.
Supprimer un ou plusieurs blocs sélectionnés
- Soit avec l’icone Options de la barre des icones (3 petits points verticaux) /Supprimer (tout en bas de la liste)
- Soit avec l’icone Options pour le bloc (Option pour le Paragraphe, par exemple) qui se trouve au bout du bloc dans la Vue en liste (3 petits points verticaux) /Supprimer (tout en bas de la liste)
Les blocs étudiés
Les modalités de création de bloc sont expliquées dans Créer des articles et des pages. Rappelez-vous qu’il est souvent possible de créer un paragraphe et de le transformer en un autre bloc en cliquant sur l’icône Paragraphe (¶) présent dans la barre d’icones.
Tout ce qui va être exposé concerne aussi bien les articles et les pages : là où nous parlerons de page, il faudra comprendre page[article] (page et article).
Bloc Titre
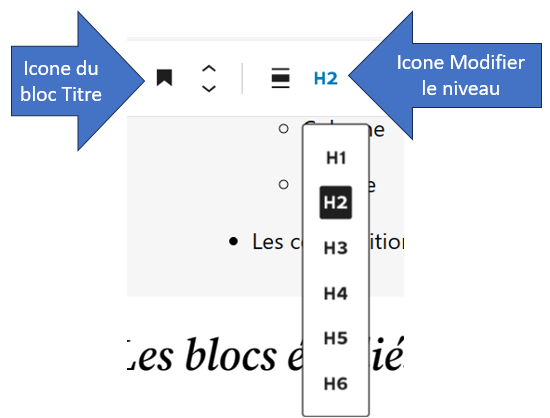
Icones du bloc Titre

- Les titres sont organisés par niveaux, de H1 à H6
- Le titre de la page est toujours créé avec un niveau H1 non modifiable et il ne doit pas y avoir d’autre titre de niveau H1 dans la même page
- Par défaut, WP affecte le niveau H2 à un nouveau titre : à vous de le modifier si nécessaire
- Affichez la Vue en liste (volet gauche) et cliquer sur l’onglet Structure pour vérifier que vous n’avez pas d’incohérence dans votre hiérarchie.
- Vous pouvez modifier l’apparence du titre sans que ça affecte la structure des titres, par exemples :
- Le centrer, le mettre en gras ou en italque au moyen des icones de la barre d’icones.
Réglages du bloc Titre
- Vous pouvez modifier l’apparence du titre sans que ça affecte la structure des titres, par exemples :
- Modifier sa TAILLE (S M L XL ou la personnalisée en cliquant sur l’icone en forme de 2 jauges superposées)
- Modifier sa Typographie (je vous laisse essayer).
Bloc Liste
Utilisez la Vue en liste (volet gauche) pour être sûr de sélectionner le bloc Liste et non l’un de ses éléments.
Les réglages d’un Elément de liste sont limités
- L’icone Monter/Descendre vous permet de déplacer un élément à l’intérieur de la liste
- L’icone Indenter vous permet d’indenter les éléments de la liste
- Faire Maj Return pour aller à la ligne sans quitter l’élément.
Réglages du bloc Liste
- Vous pouvez choisir entre Liste à puces non ordonnée (info-bulle de l’icone : Non ordonnée) et Liste à numéros ordonnée (info-bulle de l’icone : Ordonnée). Nous verrons dans Blocs HTML et Classes CSS comment aller plus loin.
- Je vous laisse découvrir les autres réglages.
Les unités de taille
- px (pixel) : unité absolue, relative à la taille et à la résolution de l’écran. Par exemple, j’ai donné la taille de 14 px à la liste contenant cet élément dont je n’ai pas redéfini la taille
- Pour comparer, je donne à cet élément la taille de 1 rem (voir plus bas), soit la taille par défaut de la police qui semble-t-il est un peu supérieure à 14 px
12345678901234567890 - 12345678901234567890
Je donne la taille de 16 px à cet élément pour comparer avec la ligne du dessus : la taille de la police par défaut semble donc être de 16 px
- Pour comparer, je donne à cet élément la taille de 1 rem (voir plus bas), soit la taille par défaut de la police qui semble-t-il est un peu supérieure à 14 px
- em : unité relative à la taille de la police de l’élément en cours (celle de l’élément parent si non redéfinie) : j’ai donné la taille de 2 em à cet élément, soit 2 fois 14 = 28 px
- Je donne la taille de 28 px à cet élément pour comparer : ok
- rem : comme em mais la taille de référence n’est pas celle du parent mais celle de l’élément racine du document (root). J’ai donné la taille de 1 rem à cet élément : c’est la taille de police par défaut du document soit a priori 16 px
- Je donne à cet élément la taille de 16 px pour valider : ok
- Je donne la taille de 2 rem à cet élément pour comparer : ça donne bien 2 fois la taille de la police par défaut, soit 2 x 16 = 32 px
- Je donne la taille de 32 px à cet élément pour comparer : ok
Bloc Détails
Ce bloc très pratique sert à masquer des détails (cliquez sur cette ligne de résumé pour voir/masquer le détail)
- Dans ce bloc masqué, on peut mettre tous les blocs que l’on veut
- Utiliser la Vue en liste pour cliquer/tirer les blocs qui sont restés dehors du bloque masqué
Réglages du bloc Détails
- Le bloc masqué peut être démasqué par défaut pour l’internaute :
- Sélectionner le bloc Détails dans la Vue en liste
- Cliquer sur Ouvert par défaut dans le volet Réglages.
Les réglage du bloc Détails sont limités essentiellement à de la typographie :
- Par exemple, pour mettre en gras le résumé du détail (la ligne que je dois cliquer) :
- Dans la Vue en liste (volet gauche), sélectionner le bloc Détails
- Dans le volet Réglages (volet droit), cliquer sur Style/Options de typographie/Apparence
- Dans la liste déroulante APPARENCE qui est apparue un peu plus bas, sélectionner Gras
- Et là, horreur, dans les blocs masqués :
- Ce qui n’était pas en gras est passé en gras !
- Ce qui était en gras n’est plus en gras !
- Pour restaurer l’apparence des blocs masqués :
- Dans la Vue en liste (volet gauche), sélectionner l’ensemble des blocs masqués en utilisant la touche Maj (majuscule)
- Dans le volet Réglages (volet droit), où le nombre de blocs sélectionnés est affiché, cliquer sur Options de typographie/Apparence
- Dans la liste déroulante APPARENCE qui est apparue un peu plus bas, sélectionner Normal
- Remarque : si je rajoute des blocs au détail, ils seront en gras par défaut : je devrai renouveler l’opération sur ces blocs ; le plus simple est d’attendre d’avoir terminé la composition du détail pour mettre en gras le résumé du détail et repasser le détail en normal).
- Pour mettre en gras un mot isolé du résumé du détail (la ligne que je dois cliquer) :
- Je n’ai pas d’autre solution que celle que je vous exposerai dans Blocs HTML et Classes CSS (remarque, WP peut évoluer entre temps !)
Bloc Image
Insérer une image
Le bloc d’insertion propose soit de télécharger le fichier sur le disque dur (cela stockera automatiquement l’image dans la médiathèque), soit d’aller chercher l’image dans la médiathèque (où vous pouvez faire ne recherche par mot clé).
J’évite de charger des images de plus de 350 ko (je ne suis pas un expert) : attention aux lenteurs de chargement (très déceptif pour l’internaute).
Espacer une image
Sous ce paragraphe, il y a une image :

Contrairement à ce que vous voyez dans WP-admin, vous constatez que le paragraphe du dessus est collé à l’image.
Si vous souhaitez décoller le paragraphe de l’image, vous pouvez :
- Ajouter un bloc Espacement entre les deux (c’est nul)
- Emballer le paragraphe et l’image dans un bloc Groupe et régler l’écartement des blocs du groupe :
- Dans la Vue en liste (volet gauche), sélectionner le bloc Groupe
- Dans le volet Réglages (volet droit), cliquer sur Style et régler l’ESPACEMENT DES BLOCS (4 crans pour avoir le même espacement que ce que WP-admin donne à voir).
Effet de l’écartement des blocs du bloc Groupe
Sous ce paragraphe, il y a une image :

Icones du bloc Image (barre d’icones)
- Je vous conseille de Centrer toutes vos images, où qu’elles se trouvent, pour améliorer la présentation sur les smartphones : icone Alignement de la barre d’icone gauche /Centrer
- Icone Ajouter/Supprimer une légende : la taille des caractère est petite (nous verrons plus tard s’il y a moyen de l’augmenter)
- Pour modifier la légende, cliquez sur son texte
- Bouton Remplacer :
- Pas de problème pour remplacer une image par une autre
- Si vous n’avez plus l’utilité d’une image, pensez à la supprimer dans WP-admin /Médias /Médiathèque /Supprimer définitivement
- Si vous créez une nouvelle version d’une image sur votre disque dur alors que la version initiale a déjà été stockée dans votre médiathèque (même si aucune page ne l’utilise plus et si même si vous l’avez entre temps supprimé de la médiathèque), pensez à donner un autre nom à votre fichier image (par exemple en ajoutant -2 à la fin du nom), sinon vous allez avoir des problème quand vous allez charger cette image dans une page (vous risquez de récupérer l’image initiale (problème de cache ?)
- Pas de problème pour remplacer une image par une autre
- Icone Insérer un lien : vous pouvez insérer un lien pour rendre l’image cliquable, mais ne choisissez pas le lien Fichier média qui est proposé (c’est un lien de trop pour les moteurs de recherche).
Réglages du bloc Image (volet droit)
- TEXTE ALTERNATIF : il faut remplir cette zone si vous pensez que l’absence de l’image pourrait être préjudiciable à l’internaute :
- Il arrive en effet que le navigateur n’arrive pas à charger une image : dans ce cas, c’est ce texte alternatif qui sera affiché
- En fonction de l’utilité de l’image, décrivez en quelques mots soit ce que représente l’image, soit la fonction qu’elle symbolise
- Ne remplissez pas cette zone, uniquement si l’image ne sert à rien
- Onglet Style/Arrondis/RAYON : pour régler la profondeur de l’arrondis
- Essayez d’utiliser toujours le même rayon pour donner un peu d’homogénéité à votre site.
Bloc Groupe
Nous avons vu ci-avant, comment emballer un paragraphe et une image dans un bloc Groupe et comment régler l’ESPACEMENT DES BLOCS dans ce groupe.
Nous avons vu dans Créer des articles et des pages, comment Arrondir l’arrière-plan d’un paragraphe en l’emballant dans un bloc Groupe pour bénéficier des Réglages du bloc Groupe qui font défaut au bloc Paragraphe.
Réglages du bloc Groupe (volet droit)
- Onglet Réglage/Emplacement : possibilité d’Epingler le groupe qui restera en haut de l’écran dès qu’on l’aura atteint en scrollant verticalement
- Onglet Styles/Bordure : 1 px (par exemple) permet d’encadrer un tout cohérent d’un fin liséré
- Onglet Styles/MARGES INTERNES (à l’intérieur du bloc Groupe) : en passant la souris sur les jauges, vous pouvez visualiser le résultat produit
- Onglet Styles/MARGES EXTERNES (à l’extérieur du bloc Groupe) : en passant la souris sur les jauges, vous pouvez visualiser le résultat produit
Regrouper un ensemble de blocs dans un groupe permet de dupliquer, copier ou déplacer l’ensemble facilement au sein d’une page.
On peut libérer les éléments d’un groupe en se positionnant sur le bloc Groupe et en choisissant Dégrouper dans les Options pour Groupe (icone 3 petits points verticaux).
Bloc Espacement
Ce bloc a le mérite d’exister mais il ne sert pas souvent.
Bloc Galerie
On charge la 1ère image comme si on créait un bloc Image.
Ce que nous avons vu dans Image concerne les images de la galerie : centrez les images et mettez un texte alternatif.
Icones du bloc Galerie (barre d’icones)
- Pour ajouter des une ou plusieurs images à la galerie :
- Sélectionner la Galerie dans la Vue en liste
- Puis cliquer sur le bouton Ajouter de la barre d’icones
- On peut sélectionner à la fois plusieurs fichiers (téléverser) ou plusieurs images (médiathèque)
- On peut ajouter une légende à une galerie.
- Quand on clique sur l’image d’une galerie, on peut lui ajouter une légende individuelle :
- Par défaut, cette légende est ajoutée au bas de l’image, superposée à l’image
- Pour que cette légende figure sous l’image (comme dans le cas d’une image hors galerie) il faut sélectionner l’image et aller dans le volet Réglages/Style/RAYON et d’enregistrer 1 px (l’arrondi est indétectable mais c’est efficace)
Réglages du bloc Galerie (volet droit)
- La galerie est une façon de gérer les images, même s’il n’y en a que deux :
- Dans Réglages/COLONNES et Réglages/Recadrer les images vous pouvez jouer avec la disposition.
- Dans Réglages/LIEN VERS : laisser Aucun
- Ne pas mettre Fichier média car cette consigne concernerait toutes les images de la galerie et créerait des liens inutiles aux moteurs de recherches.
Bloc Colonnes
Le bloc Colonnes peut aussi servir à présenter des images, accompagnées d’un texte plus lisible que les légendes des images.
1er bloc Colonnes :

Giacometti se souvient que le chat de son frère Diego « passait comme un rayon de lumière », frôlant les objets de sa forme souple et prédatrice, sans jamais les toucher.
2e bloc Colonnes :

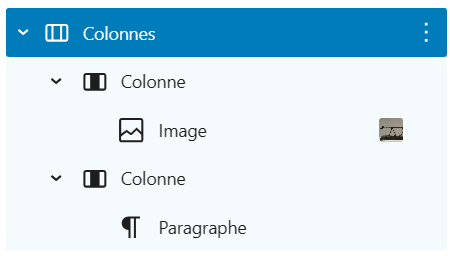
Dans la vue en liste, le bloc Colonnes est au pluriel : il contient potentiellement plusieurs blocs Colonne (au singulier) : ne vous trompez pas lors de vos sélections.
Icones du bloc Colonnes (barre d’icones)
- L’icone Modifier l’alignement vertical peut être utilisé pour centrer le contenu verticalement
Icones des blocs Colonne (barre d’icones)
- L’icone Déplacer à gauche/droite est utile pour modifier l’ordre des contenus : ne pas perdre de vue que sur un smartphone, les blocs colonne (au singulier) seront superposés ; dans ce mode d’affichage, il faut se demander si l’image doit précéder le texte ou l’inverse.
- Rappel : toutes les images ont été centrées grâce à l’icone Alignement pour améliorer la présentation sur smartphone.
- L’icone Modifier l’alignement vertical a été utilisé pour centrer verticalement le texte de la 2e Colonne du 2e bloc Colonnes
Réglages du bloc Colonnes (volet droit)
- Vous choisissez un format initial mais vous pouvez si nécessaire ajouter des COLONNES dans le volet Réglages
- Vous avez intéret à conserver cochée l’option Empiler sur mobile
- Sur le bloc Colonnes ci-dessous :
- Le fond vert a été ajouté dans Style/Arrière-plan
- La courbure a été ajoutée dans Style/RAYON : 20 px
- Style/MARGES INTERNES : BAS a été diminuée à 0,44 rem (un cran)

Giacometti se souvient que le chat de son frère Diego « passait comme un rayon de lumière », frôlant les objets de sa forme souple et prédatrice, sans jamais les toucher.
Réglages des blocs Colonne (volet droit)
- Sur le bloc Colonnes ci-dessus, Réglages/LARGEUR de la 2e Colonne (texte) a été ramenée à 45 % pour utiliser le minimum de largeur en restant sur 6 lignes de texte, afin de donner le plus d’espace possible à l’image.
- Préalablement on a mis le texte du paragraphe de la 2e colonne en italique pour réduire la longueur des mots.
Bloc Boutons
Comme le bloc Colonnes, le bloc Boutons est au pluriel : il s’agit d’un ensemble de boutons (même si vous n’en créez qu’un seul). Il contient donc au moins un sous-bloc Bouton (au singulier).
Pour ajouter un 2e bouton vous pouvez :
- Soit cliquer sur le + au bout du bloc Boutons encadré dans la zone de saisie principale : le bouton ajouté est alors vierge (exemple, le 3e bouton ci-dessous)
- Soit dupliquer le 1er bouton dans la Vue en liste : le bouton ajouté est alors une copie conforme du 1er (exemple, le 2e bouton ci-dessous)

Icones du bloc Boutons sélectionné (barre d’icones gauche)
- L’icone Modifier la justification des blocs peut être utilisé pour centrer les boutons ou les répartir à l’intérieur du bloc
Icones d’un bloc Bouton sélectionné (barre d’icones gauche)
- L’icone Modifier la justification des blocs peut être utilisé pour centrer les boutons ou les répartir à l’intérieur du bloc (curieusement, cette icone est disponible avec le même effet, sur le bloc Boutons et sur les blocs Bouton)
- L’icone Déplacer à gauche/droite permet de changer l’ordre des boutons
- L’icone Lien permet de définir un lien de destination qui sera déclenché lorsque l’internaute cliquera sur le bouton
- Après avoir défini et sélectionné le texte du bouton, on peut le mettre en gras, en italique et utiliser les fonctions de l’icone En savoir plus (qui devrait plutôt s’appeler En faire davantage !)
Réglages du bloc Boutons sélectionné (volet droit)
- Possibilité de présenter les boutons verticalement : Réglages/ORIENTATION
- Dans l’onglet Styles, on retrouve les réglages que nous avons rencontrés sur les autres blocs.
Réglages d’un bloc Bouton sélectionné (volet droit)
- On peut régler la largeur d’un bouton à l’intérieur du bloc Boutons : Réglage/Réglages de largeur.
- Pour annuler, il suffit de cliquer sur la largeur sélectionnée
- Dans l’onglet Styles, on retrouve les réglages que nous avons rencontrés sur les autres blocs
- En particulier, Bordure et RAYON.
Bloc Rangée
La rangée ressemble au bloc Boutons à ceci près qu’on peut mettre les sous-blocs que l’on veut dans la rangée (comme dans un groupe).
Sur un smartphone, les sous-blocs de la rangée passent les uns en dessous des autres, à la différence du bloc Tableau qui est mono-bloc (les cellules du tableau ne sont pas des sous-blocs) et qui nécessite un scroll horizontal sur le smartphone.
Les icones et les réglages du bloc Rangée sont les mêmes que pour le bloc Boutons :
- On retrouve la possibilité d’orienter verticalement les sous-blocs en transformant le bloc Rangée en bloc Empilement : Réglages/icone Transformer en Empilement ou Réglages/ORIENTATION/Vertical
- Spécificité : possibilité d’épingler la Rangée (comme le Groupe) : Réglages/Emplacement
- La rangée épinglée restera en haut de l’écran dès qu’on l’aura atteinte en scrollant verticalement
- Attention, l’effet pourrait être masqué si vous avez installé et activé une extension de type myStickymenu
- Dans l’onglet Styles, on retrouve les réglages que nous avons rencontrés sur les autres blocs.
Remarque : on peut transformer un bloc Boutons en bloc Rangée en le transformant d’abord en bloc Groupe : utiliser l’icône du bloc dans la barre d’icones gauche (icone Bouton puis icone Groupe).
Boucle de requête
Vous pouvez créer une boucle de requête sur mesure pour lister soit les Pages, soit les Articles.
Pour cela vous devez décocher Réglages /Hériter la requête à partir du modèle et préciser le TYPE DE PUBLICATION : Page ou Article.
Si vous avez choisi Article, WP vous donne la possibilité de gérer les PUBLICATIONS ÉPINGLÉES : Inclure, Exclure, Uniquement.
- Une PUBLICATIONS ÉPINGLÉES est un article mis en avant ; il remonte en haut de la liste quelle que soit sa date de création : Articles /Modification rapide /Mettre ce contenu en avant
- Attention, si vous envisagez de créer 2 Boucles de requête sur la même page, il semble que le résultat ne soit pas au rendez-vous.
Vous pouvez remplacer (copier/Coller) le bloc Modèle de publication du Bloc Boucle de requête par un bloc Modèle de publication du Bloc Boucle de requête d’un modèle que vous connaissez et/ou avez mis au point ; ou bien choisir un des modèles de publication proposés lors de la création du bloc Boucle de requête.
Mais attention à ne pas interchanger les blocs Boucle de requête de vos différents modèles : par exemple, la Boucle de requête du modèle Accueil ne fonctionne pas avec la même requête que celle du modèle Archive.
- Suite à une expérience malheureuse, j’ai eu perdu la boucle de requête de mon modèle Archive et n’ai pu la récupérer (copié-collé) qu’en activant le même thème sur un autre site (utilisé à des fins pédagogiques) dont j’ai pu copier le bloc boucle de requête du modèle Archive.
Les compositions
Une composition permet de stocker un ensemble de blocs que l’on peut retrouver plus tard avec leurs réglages, si on en a besoin plus tard lors de la création d’une page.
On met en place la composition comme n’importe quel bloc et elle apparaît dans la Vue en liste.
La réutilisation de compositions standardisées permet aussi d’homogénéiser la présentation du site.
Créer une composition
Dans une page quelconque (même une page brouillon) :
- Créer le ou les blocs de mes rêve
- S’il y a plusieurs blocs, les sélectionner puis les grouper : barre d’options gauche /icone Options /Grouper
- Une composition peut contenir d’autres compositions (synchronisées ou non)
- Transformer le bloc ou le groupe en composition : barre d’options gauche/icone Options/Créer une composition
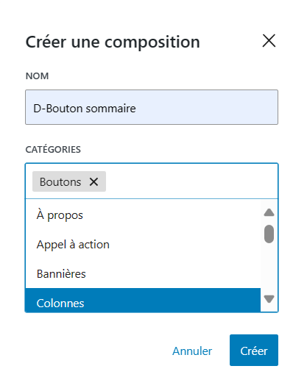
- Une fenêtre s’affiche et demande :
- Son NOM, pour pouvoir la retrouver facilement
- Sa CATEGORIE, pour pouvoir la retrouver encore plus facilement : dès la 1ère lettre saisie, des catégories existantes vous seront proposée ; si aucune ne convient, saisissez la votre, elle sera créée automatiquement.
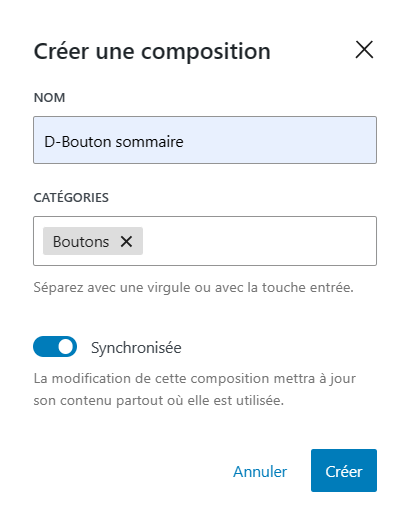
- Le bouton Synchronisée est coché par défaut, vous pouvez le décocher si c’est votre choix : voir dans l’encadré ci-dessous ce que ça signifie
- Cliquer sur le bouton créer :
- Si la composition est synchronisée, le bloc Composition (contenant ses sous-blocs) apparaît dans la Vue en liste de votre page en cours (comme un groupe et ses éléments)
- Si la composition n’est pas synchronisée (elle est désynchronisée), aucun bloc Composition n’apparaît dans la Vue en liste, seul apparaissent le ou les blocs regroupés.

Attention, une fois la catégorie choisie, cliquez dans le vide à gauche du bouton Annuler pour que la liste des catégories se replie et que le bouton Synchronisée apparaissent, surtout si vous voulez le décocher (le plus simple est de gérer ce bouton avant de remplir les 2 champs).

Une composition est synchronisée ou ne l’est pas
Si la composition est synchronisée
- La modification de cette composition met à jour son contenu partout (dans toutes les pages) où elle est utilisée
- Cette modification peut être faite :
- depuis n’importe quelle page qui l’utilise
- ou depuis WP-admin /Apparence /Editeur /Compositions /Gérer toutes mes compositions/sélectionner la composition/Modifier
- Pratique si on veut par exemple changer dans toutes les pages, la couleur d’un bouton qui fait partie de notre composition
- Cependant, il est possible de Détacher la composition (de la même façon qu’on dégrouperait un groupe) : Vue en liste/sélectionner le Nom de la composition/icone Options de la barre d’options gauche/Détacher la composition
- Les éléments de la compositions restent dans la Vue en liste de la page, mais ils n’ont plus aucun lien avec la Composition et ne seront pas affectés par une modification de celle-ci.
Si la composition n’est pas synchronisée
- Vous pouvez récupérer la composition dans une page mais seul les blocs qui la composent apparaîtront
- Comme si vous aviez copiés/collés les blocs en question à partir d’une autre page (ou de votre page en cours) : il s’agit d’une simple duplication
- La modification de ces blocs dans votre page n’auront aucun impact sur les autres pages
- On utilise des compositions désynchronisées quand on veut récupérer des blocs que l’on va de toutes façons devoir modifier pour les adapter au contexte de notre page
- Par exemple, un template qu’il va falloir compléter.
Modifier une composition
Cette modification peut être faite :
- Depuis n’importe quelle page où apparaît cette composition
- Ou depuis WP-admin /Apparence /Editeur /Compositions /Gérer toutes mes compositions /sélectionner la composition /Modifier
- Dans tous les cas, cliquer sur le bouton Mettre à jour qui mettra à jour la composition et la page en cours.
Insérer une composition
- Insérer un paragraphe pour afficher la ligne Saisir « / » pour choisir un bloc :
- Soit en entrant return après un titre ou un paragraphe existant
- Soit en sélectionnant un bloc existant/icone Options de la barre d’options gauche/Ajouter avant ou après
- Cliquer dans la barre d’icones gauche sur l’icone Ouvrir/fermer l’outil d’incertion de blocs (le + à gauche en haut de l’écran)
- Cliquer sur l’onglet Compositions
- Le plus simple est de cliquer sur la catégorie de la composition que vous cherchez (vous pouvez aussi cliquer sur Mes compositions)
- Passer la souris sur la composition de votre choix : la souris prend la forme d’une main : vous pouvez cliquer/tirer mais il est plus sûr de simplement cliquer une fois sur la main, puis cliquer dans la barre d’icones gauche sur l’icone Vue d’ensemble du document (en forme d’escalier) pour retrouver la Vue en liste dans le volet gauche
- La composition synchronisée, ou le groupe (si vous avez pensé à créer un groupe en créant la composition) contenant les blocs de la composition désynchronisée, est présent dans la Vue en liste et sur votre page.
Supprimer une composition
Remarque : quand vous supprimez une composition dans votre Vue en liste, ça la supprime uniquement de votre page. Elle est toujours disponible pour qui voudraist l’utiliser.
Pour supprimer réellement une composition :
- Depuis WP-admin /Apparence /Editeur /Compositions /Gérer toutes mes compositions /sélectionner la composition /Corbeille
- La composition mise à la corbeille continue d’apparaître dans WP-admin, dans les page où elle était utilisée ; par contre elle n’apparaît plus pour les internautes
- Si on rétablit la composition dans la corbeille et qu’on la republie, la composition sera de nouveau visible par les internautes :
- WP-admin /Apparence /Editeur /Compositions /Gérer toutes mes compositions /Corbeille /sélectionner la composition /Rétablir
- WP-admin /Apparence /Editeur /Compositions /Gérer toutes mes compositions /Brouillon /sélectionner la composition /Modifier /Publier
- Pour supprimer définitivement la composition :
- WP-admin /Apparence /Editeur /Compositions /Gérer toutes mes compositions /Corbeille /sélectionner la composition /Supprimer définitivement
- Dans WP-admin, la composition a disparu des pages où elle figurait.
Prochain cours