Créer un thème enfant n’est pas compliqué et on regrette toujours de ne pas l’avoir fait dès le début. Ça, c’est se qu’on se dit dans un 1er temps, mais très vite, on se rend compte qu’il vaut mieux se passer du thème enfant et se contenter d’une extension pour réaliser ses personnalisations. Je vous conseille donc de passer allègrement au chapitre suivant, d’autant que, d’un thème à l’autre, la complexité de la gestion d’un thème enfant peut à l’usage s’avérer retorse.
Le besoin originel était d’ajouter un filtre en PHP dans le fichier functions.php du thème enfant, sans avoir à craindre que ce filtre soit écrasé par une version nouvelle du thème. En réalité, le même fichier protégé sera disponible si vous mettez en place une extension ; une extension est par ailleurs plus appropriée pour mettre en place un filtre (fuyez vous dis-je !).
J’ai écrit cet article sur les thèmes enfants avant d’avoir étudié les extensions. Je ne l’ai pas supprimé au cas où des besoins nouveaux viendraient me démontrer l’utilité de mettre en place un thème enfant.
Profitez-en, ce n’est pas tous les jours qu’un prof vous conseille de ne pas suivre un cours !
Créer le thème enfant
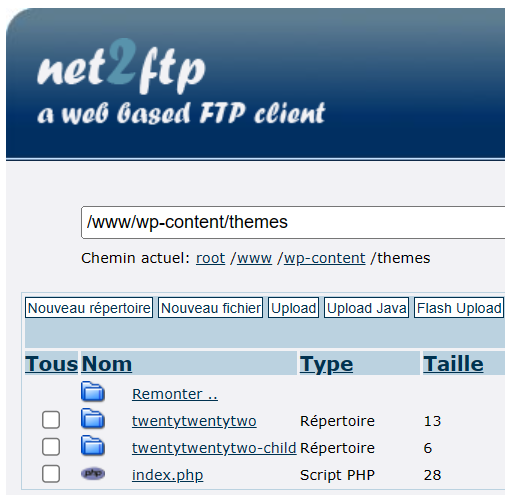
- Après avoir choisi et activé votre thème (wp-content/themes), qu’on appellera le thème parent, créez un dossier qui porte le même nom que celui de votre thème avec le suffixe -child (child signifie enfant en anglais. vous pouvez choisir le nom que vous voulez mais restons standards).
Ce dossier doit être créé sur le serveur dans le répertoire wp-content/themes, à côté de celui du thème parent.
Si le dossier de votre thème est twentytwentytwo, celui du thème enfant correspondant sera donc twentytwentytwo-child.

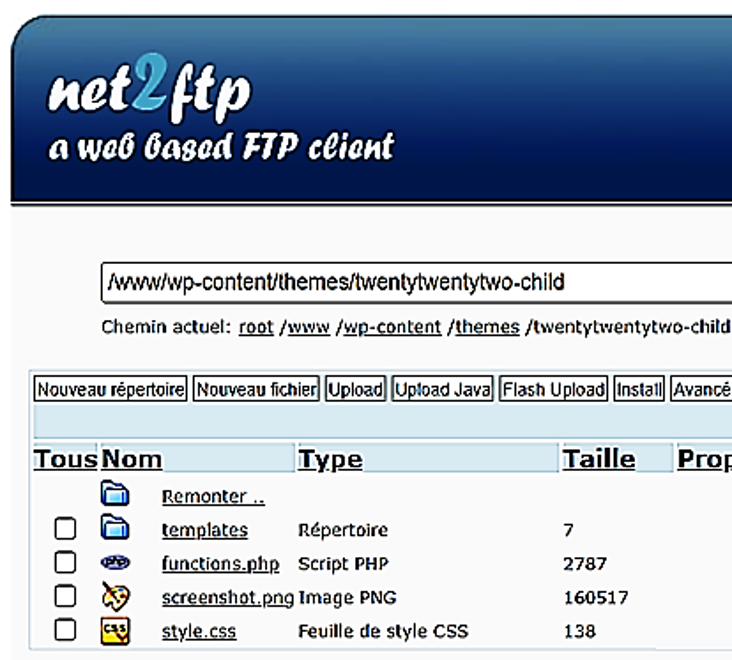
- Dans le dossier de votre thème enfant, créez les fichiers style.css et functions.php.
- Téléchargez le fichier screenshoot.png (c’est plus simple que de faire une copie) qui se trouve dans le dossier du thème parent, puis chargez-le (Upload) dans le dossier du thème enfant. Les thèmes parent et enfant auront ainsi la même image dans wp-admin /Apparence /Thèmes.

- Créer un dossier templates (modèles) dans le dossier du thème enfant. En fait, ce dossier doit avoir exactement le même nom que celui qui se trouve dans le thème parent (ce dossier contient les modèles du thèmes) : vérifiez qu’il s’appelle bien templates sinon adaptez.
- Editez le fichier style.css et collez-y le contenu ci-dessous :
/*
Theme Name: twentytwentytwo-child
Description: Thème enfant twentytwentytwo
Author: CHIRO314
Template: twentytwentytwo
Version: 1.0
*/- Explications
- Laisez le tout en commentaire
- Pas d’espace avant les deux points (:)
- Theme Name est le nom du thème enfant (perso je lui donne le nom de son dossier)
- Description est libre (restons simple)
- Author est le nom de l’auteur (a priori vous)
- Template est le champ le plus important, il doit contenir le nom du dossier du thème parent : ça permet à WP de faire le lien entre les deux thèmes.
- Version : pensez à faire évoluer ce numéro pour que WP force un rechargement sans tenir compte de ce qu’il a dans ses buffers (les internaute auront ainsi la dernière version).
- Remarque : ce fichier ne servira pas à autre chose (cf. point ci-après)
- Editez le fichier functions.php et collez-y le contenu ci-dessous :
<?php
function capitaine_enqueue_assets(){
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'capitaine_enqueue_assets');- Explications
- Permet de charger le fichier style.scc du thème parent. C’est important car ce fichier contient toute la mise en page des modèles.
- Si vous avez des élément CSS à ajouter, nous ne nous servirons pas du fichier style.scc du thème enfant mais du menu wp-admin /Apparence /Personnaliser /CSS additionnel.
Attention, ce CSS additionnel est propre à chaque thème ou thème enfant : le thème enfant n’hérite pas du CSS additionnel du thème parent (s’il existe et si nécessaire, copiez-collez tout ou partie de ce CSS parent sur votre thème enfant une fois que vous aurez activé celui-ci). - A la suite du code ci-dessus, dans le fichier functions.php, nous ajouterons plus tard un filtre en PHP (cf. menu Langages Web /PHP dans le sommaire)
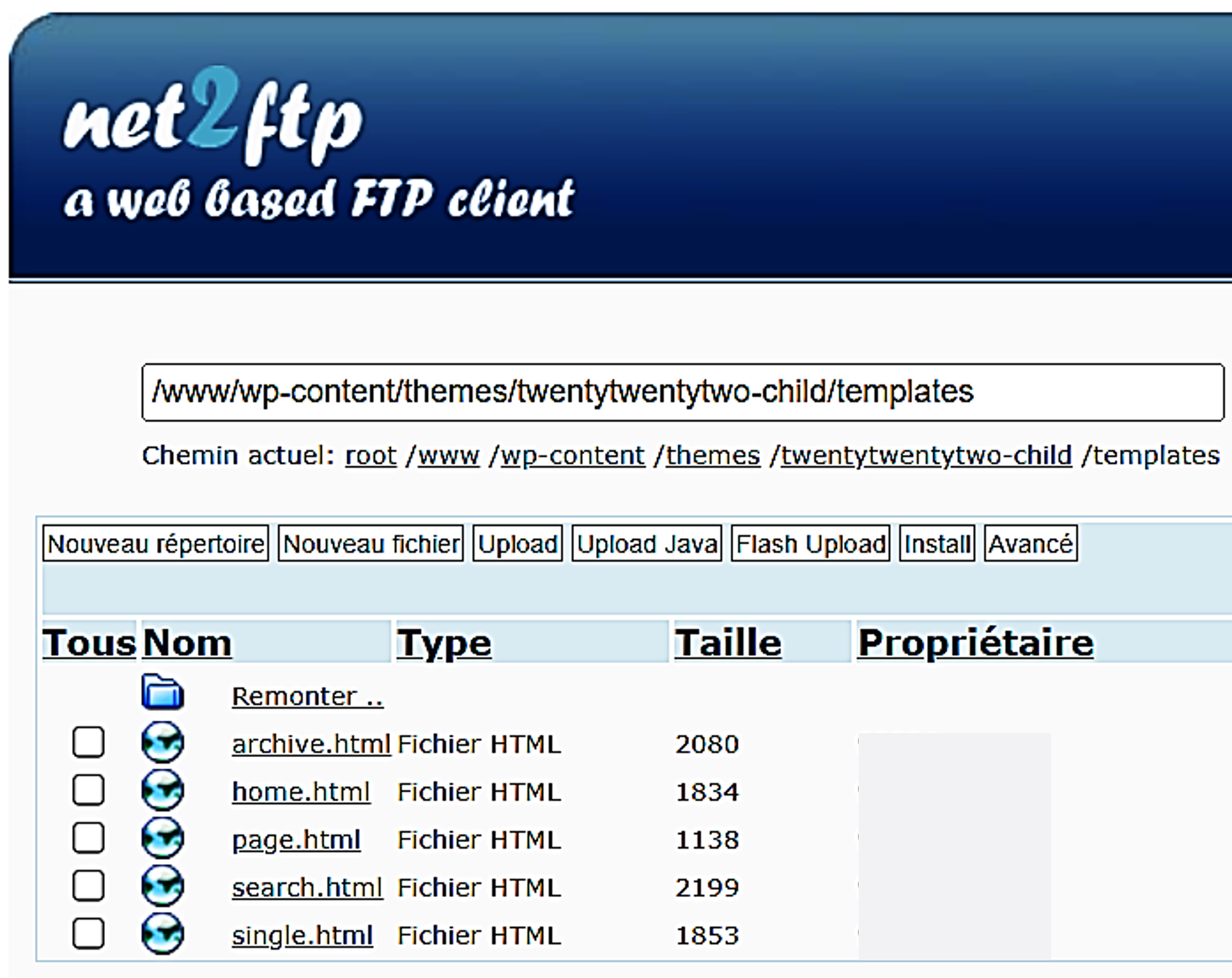
- Téléchargez les fichiers suivants (c’est plus simple que de faire une copie) qui se trouvent dans le dossier templates du thème parent, puis chargez-les (Upload) dans le dossier templates du thème enfant. Les templates (modèles) enfants seront utilisés à la place de ceux du thème parent.

- Cette étape n’est pas nécessaire si vous avez seulement besoin d’ajouter du PHP dans le fichier functions.php.
- Sinon, on ne charge que les modèles qui nous seront nécessaires :
- home.html (Liste de tous les articles, page d’accueil dans le cas d’un blog)
- page.html (page seule)
- search.html (pour afficher les articles et les pages résultat d’une recherche)
- single.html (article seul)
- archive.html (pour afficher les articles d’une catégorie)
- Concernant le fichier archive.html :
- Si vous n’avez besoin que de gérer l’archive catégorie, renommez le fichier archive.html en category.html (perso, je ne l’ai pas fait mais j’aurais dû)
- Vous verrez alors apparaître, dans wp-admin /Apparence / Editeur /Modèles, un modèle Archives des catégories à la place du modèles Toutes les archives
- Ainsi, si vous avez plus tard, besoin de gérer d’autres types d’archives, vous aurez des modèles distincts
- En effet, si un fichier category.html existe dans le thème enfant, il aura, pour gérer une catégorie, la priorité sur :
- le fichier archive.html du thème enfant (s’il existe) : voir ci-dessous les priorités des modèles dans WP
- et les fichiers category.html et archive.html du thème parent.
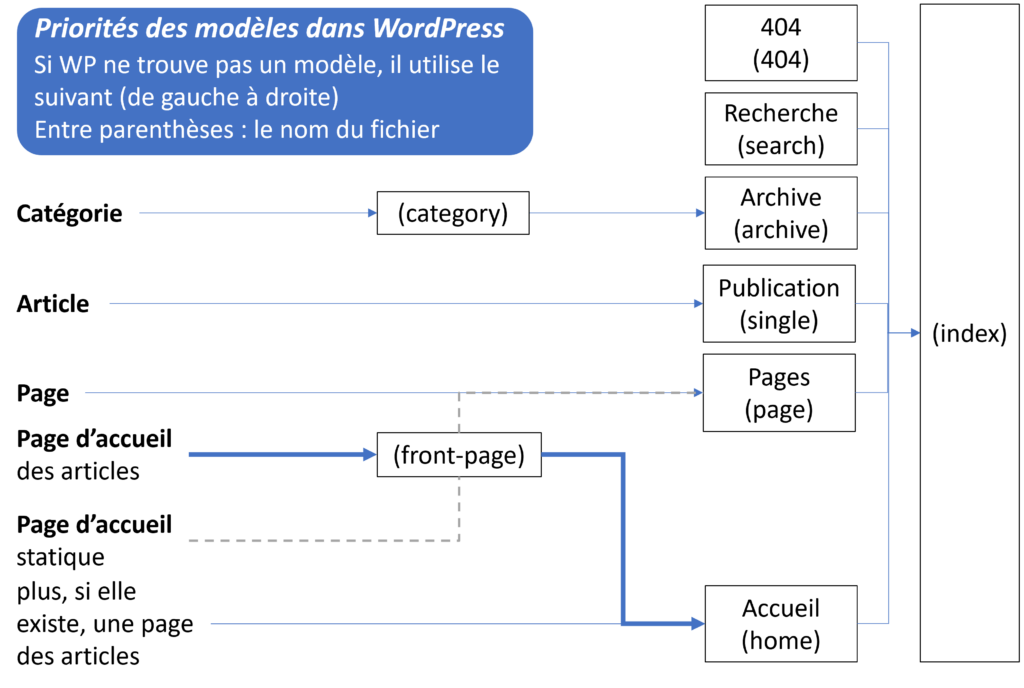
Priorités des modèles dans WP

- Si category n’existe pas, archive sera utilisé
- front-page est rarement présent car il bloque le paramétrage WP
- Quand front-page est absent, la page d’accueil statique, si c’est le choix paramétré dans wp-admin /Réglages /Lecture, utilise page, comme toutes les autres pages : pour particulariser la page d’accueil par rapport aux autres pages il suffit de créer un modèle spécifique que l’on attribue manuellement à la page d’accueil lors de la création de celle-ci.
- Quand la page d’accueil est statique, que front-page existe ou non, la liste des articles utilisera toujours home.
- Activez le thème enfant dans wp-admin /Apparence /Themes : bouton Activer (le thème parent sera automatiquement désactivé mais vous en aurez toujours besoin et vous ne pourrez heureusement pas le supprimer).
Une fois le thème enfant activé, les règles sont les suivantes :- Quand un modèle est présent dans le thème enfant, WP n’utilise que lui (sinon il utilise celui du thème parent)
- WP exécute les instructions CSS du fichier style.css du thème parent, puis celles du fichier style.css du thème enfant s’il y en a, puis le CSS additionnel du thème enfant s’il y en a
- WP exécute les instructions PHP du fichier functions.php du thème parent, puis celles du fichier functions.php du thème enfant s’il y en a.
Résumé
- Le thème enfant servira essentiellement à stocker des fonctions dans son fichier functions.php
- Un dossier portant le nom du thème enfant sera créé dans wp-content/themes et contiendra a minima les fichiers :
- style.css
- functions.php
- screenshot.png
- Contenus minimales des fichiers :
style.css
/*
Theme Name: twentytwentytwo-child
Description: Thème enfant twentytwentytwo
Author: CHIRO314
Template: twentytwentytwo
Version: 1.0
*/functions.php
<?php
function capitaine_enqueue_assets(){
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'capitaine_enqueue_assets');Récupérer un thème ou un thème enfant existant
Si le thème enfant existe déjà sur un autre site, vous pouvez le récupérer en suivant la procédure ci-dessous.
Comment récupérer un thème (y compris un thème enfant) :
Exporter le thème (y compris un thème enfant) :
- Activer le thème ou le thème enfant sur le site où il est présent
- wp-admin /Apparence / Editeur /Styles /Modifier les styles /Options (3 petits points verticaux dans la barre d’icones droite : ne pas confondre avec l’icone En savoir plus qui est en dessous) /OUTILS : cliquer sur Exportation
- Le fichier zip se trouve dans le dossier Téléchargements de votre PC : ne pas dézipper.
Importer le thème (y compris un thème enfant) :
Chez OVH
- Aller sur le serveur du site qui doit récupérer le thème (ou le thème enfant)
- Aller dans le dossier wp-content /themes
- Créer un dossier ayant pour nom le Theme Name du thème à inclure (c’est normalement le nom du fichier .zip exporté)
- Aller dans le dossier portant le nom du thème à inclure
- Upload (charger) : choisir votre fichier zip qui se trouve dans le dossier Téléchargements de votre PC et qui porte le nom du thème à inclure
- Valider : tous les fichiers sont récupérés y compris les sous-dossiers et leurs fichiers. Le thème récupéré est donc installé et visible dans wp-admin /Apparence /Thèmes
- Activer le thème (ou le thème enfant) récupéré : wp-admin /Apparence /Thèmes /Bouton Activer
Chez HOSTINGER
- Dézipper le fichier exporté dans le dossier Téléchargements de votre PC : conserver le nom de dossier proposé (c’est le même que le nom du thème)
- Aller sur le serveur du site qui doit récupérer le thème (ou le thème enfant)
- Aller dans le dossier wp-content /themes
- Importer /Dossier : choisir le répertoire dézippé qui se trouve dans le dossier Téléchargements de votre PC et qui porte le nom du thème à inclure
- Charger : le dpossier es ses fichiers sont récupérés y compris les sous-dossiers et leurs fichiers. Le thème récupéré est donc installé et visible dans wp-admin /Apparence /Thèmes
- Activer le thème (ou le thème enfant) récupéré : wp-admin /Apparence /Thèmes /Bouton Activer
Quel que soir l’hébergeur :
- Si vous avez récupéré un thème enfant, n’oubliez pas d’installer le thème parent (s’il ne l’est pas déjà) : wp-admin /Apparence /Thèmes /Ajouter un thème : bouton Installer
- Si vous ne connaissez pas le thème parent, le nom de celui-ci se trouve dans le commentaire, au début du fichier style.css du thème enfant, au niveau du champ Template. Par exemple Template: twentytwentytwo
- Il ne vous reste plus alors qu’à chercher par exemple twentytwentytwo dans wp-admin /Apparence /Thèmes /Ajouter un thème / Rechercher des thèmes…
- Si vous trouvez le thème avec un bouton Installer : cliquer sur ce bouton (ne pas activer ce thème parent)
- Si vous trouvez le thème avec un bouton Activer : ce thème parent est déjà installé, ne pas l’activer
- Si vous ne trouvez pas le thème recherché, c’est parce que c’est un thème propriétaire qui se trouve probablement sur le site d’origine du thème enfant : il vous faut donc exporter/importer ce thème parent, comme nous l’avons fait pour le thème enfant.