Il était un petit navire
Qui n’avait jamais navigué
Quand vivres vinrent à manquer
L’enfançon fut mis à rôtir
Moralité : L’oraison du plus faible est toujours la meilleure
Les liens
Vous pouvez créer des liens :
- à l’intérieur d’une page de votre site
- par exemple : d’une ligne d’un sommaire vers le titre correspondant
- D’une page[article] vers une autre page[article] de votre site, y compris vers une page catégorie (liste d’articles) et y compris vers un endroit précis d’une autre page[article] de votre site
- par exemple pour renvoyer, depuis une page[article], au chapitre d’une autre page[article] complémentaire
- D’une page[article] vers la page[article] d’un autre site
- par exemple vers un article Wikipédia ou vers une vidéo YouTube
Dans tous les cas vous devez avoir un point de départ dans votre page ; essentiellement :
- Un mot ou un groupe de mots que vous sélectionnez dans un paragraphe
- Un bloc Bouton
- Une image
- Un élément d’un menu (nous reviendrons sur ce cas particulier dans le chapitre consacré aux menus)
Après, il faut cliquer sur l’icone Lien (cf. info-bulle) de la barre d’icones gauche (l’icone en diagonale représentant 3 maillons d’une chaîne).
Puis entrer votre destination (URL complète : https://etc.), et enfin cliquer sur la flèche courbe, en fin de zone de saisie, pour valider.
Si la destination est une autre page d’un autre site (lien inter sites)
- Entrez l’URL exacte de la page ciblée
- Exemple : https://fr.wikipedia.org /wiki/Lapin
- Tester : passer la souris sans cliquer sur ce lien et consultez l’URL qui s’affiche en bas à gauche de votre écran (vous pouvez aussi cliquer sur ce lien et revenir en utilisant la flèche retour de votre navigateur)
Si la destination est une autre page de votre site (lien inter pages)
- Entrez un mot du titre, WP vous proposera des pages (Page) et des articles (Post) :
- Cliquez sur l’URL de votre choix
- Pour un lien depuis un texte, c’est terminé
- Pour un lien depuis un Bouton :
- Il faut cliquer en dehors de la zone pour valider
- Avant de valider, une case à cocher vous permet de forcer l’ouverture dans un nouvel onglet (utile par exemple s’il s’agit d’un glossaire)
- Si vous voulez cibler une catégorie :
- Entrez un mot clé
- Choisissez la 1ère proposition pour récupérer le nom de domaine
- Cliquez sur Modifier (le crayon) si c’est proposé :
- Remplacez le slug de la page par le slug de la catégorie
- Cliquer sur le bouton Enregistrer (nécessaire en mode modification)
- Si Modifier (le crayon) si n’est pas proposé, il faut revenir sur le lien en mode Modification (voie ci-après)
Une fois le lien créé
- Le texte est souligné (l’aspect du bouton lui ne change pas)
- Si vous cliquez sur le texte souligné ou sur le bouton :
- Une fenêtre volante apparaît et vous pouver modifier ou compléter le lien (en cliquant sur le crayon)
- Une fois les modifications faites, n’oubliez pas de cliquer sur le bouton Enregistrer
- Vous pouvez aussi supprimer le lien en cliquant sur l’icone en forme de chainons barrés (info-bulle : Supprimer le lien)
- Une fenêtre volante apparaît et vous pouver modifier ou compléter le lien (en cliquant sur le crayon)
- L’icone Lien de la barre d’icones a été remplacée par une icone en forme de chainons barrés (info-bulle : Supprimer le lien) : si vous cliquez dessus, le lien est supprimé.
Si la destination est un endroit précis de votre page (lien intra page)
- Il suffit, à la place de l’URL, d’écrire le nom de l’ancre ciblée précédée du caractère # (sans espace) et de valider
- Exemple : #sommaire
- Dans cet exemple, un clic sur le lien positionnera le bloc associé à l’ancre sommaire en haut de l’écran : essayez
- Si vous passez la souris sans cliquer au-dessus de ce lien, le navigateur affiche l’URL cible complète en bas à gauche de votre écran, bien que vous ayez juste écrit la fin : #sommaire.
Si la destination est un endroit précis d’une autre page de votre site (lien inter pages)
- Il suffit de compléter/modifier l’URL avec /#nom-de-votre-ancre
- Exemple : https://xn--crire-9ra.fun/wordpress/creer-articles-pages/#sommaire
Comment définir une ancre
Une ancre est un identifiant au sens HTML (id). Normalement, un identifiant doit être unique dans le site mais si vous utilisez ces ancres uniquement pour faire des liens, les navigateurs se limitent à la page concernée (ainsi, vous pouvez avoir une ancre sommaire dans chacune de vos pages).
Je ne connais pas de contre-indication. S’il y en avait, il faudrait par exemple préfixer votre ancre avec l’id de la page : id12453-sommaire (cet id est contenu dans l’URL qui s’affiche en bas à gauche de l’écran quand vous passez la souris sans cliquer, sur le nom de votre page[article] dans la liste WP-admin/Articles[Pages]).
Par contre, au sein d’une même page, l’identifiant (l’ancre) doit être unique (sinon vous serez positionné sur la 1ère ancre (de la page) qui porte le nom.
Comment s’y prendre
- Afficher la vue en liste (volet gauche)
- Sélectionner le bloc cible
- Afficher le volet Réglage (volet droit)
- Vous êtes automatiquement sur le bloc Réglage du bloc sélectionné dans la vue en liste : allez dans la rubrique Avancé
- Renseigner le nom de l’ancre dans la zone ANCRE HTML
- Ne pas confondre avec la zone NOM DU BLOC qui apparaît parfois en 1ère position
- Si la zone NOM DU BLOC n’est pas proposée, sélectionner un bloc voisin dans la vue en liste (vous pouvez très bien sélectionner un bloc un peu plus haut pour que le résultat ne soit pas collé en haut de l’écran)
- Caractères autorisés :
- Pas de # ni d’espaces
- Que des minuscules, des -, des _, des chiffres
- Commencer par une lettre
- Cliquez sur le bouton Mettre à jour en haut à droite de l’écran.
Remarquez que les noms des ancres apparaissent dans la Vue en liste, en face des blocs ancrés.
Ouverture dans un nouvel onglet
- En mode modification du lien, une case à cocher vous permet de forcer l’ouverture dans un nouvel onglet
- utile par exemple s’il s’agit d’un glossaire
- L’internaute a toujours la possibilité d’ouvrir un lien dans un nouvel onglet :
- PC : en tenant enfoncée la touche Ctrl en cliquant sur le lien
- Smartphone Android (moins connu) : appuyer sur le lien de façon prolongée, choisir Dans nouvel onglet dans groupe, le nouvel onglet est disponible en bas de l’écran (cliquez dessus pour y aller)
Les menus
Etat des lieux
Votre thème propose forcément un menu, le plus souvent en haut de votre page d’accueil, parfois aussi en haut de vos pages et de vos articles (tout dépend des modèles fournis par le thème).
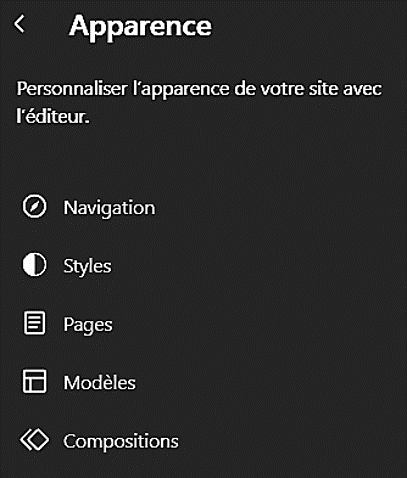
Les menus et autres blocs mis en place dans les modèles sont visibles pour l’internaute mais ne sont pas visibles dans votre zone de création de page. Pour les voir dans WP-admin, il faut aller dans Apparence/Editeur.
Remarquez en 1ère ligne de ce menu, l’élément Navigation : c’est ainsi que WP appelle les menus (menus de navigation)

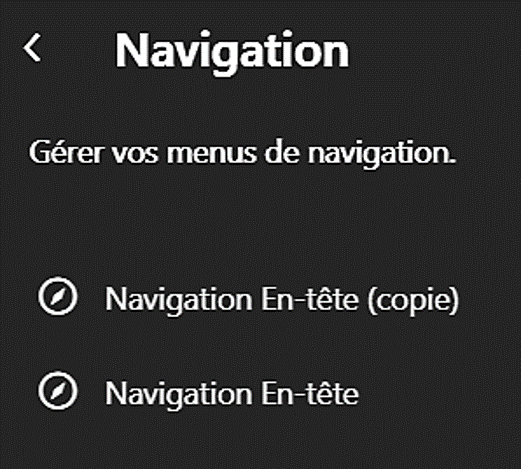
Dans Navigation, il y a 2 menus :
- le 1er en date proposé par le thème dans la page d’acceuil du blog et que j’ai souvent modifié au fil de mes publications : Navigation-En-tête
- et le dernier que j’ai créé en dupliquant le précédent : Navigation En-tête (copie)

Par ailleurs, si dans la barre d’icones gauche, je clique sur l’icon Ouvrir/fermer l’outil d’insertion de blocs, je trouve un bloc Navigation qui n’est autre que le dernier menu que j’ai créé : Navigation En-tête (copie).
Il ne faut pas modifier ce bloc Navigation car il est synchronisé avec le dernier menu créé dans l’éditeur : on a vite fait de faire n’importe quoi. Nous allons voir qu’il vaut mieux passer par une composition.
Quand il n’y avait que le 1er menu Navigation En-tête, j’ai inséré dans une page un bloc Navigation (semblable donc à Navigation En-tête), pour en faire la composition Menu. J’ai utilisé cette composition dans le modèle de la page d’accueil.
Dans l’éditeur, j’ai ensuite dupliqué Navigation En-tête pour obtenir Navigation En-tête (copie) que, toujours dans l’éditeur, j’ai modifié (crayon) en le restreignant aux pages WP.
Enfin, j’ai inséré dans une page un bloc Navigation (maintenant semblable à Navigation En-tête (copie)) pour en faire la composition Menu WP.

Si j’insère un bloc Navigation maintenant, voici à quoi il ressemble :

En fait, il ne faut utiliser le bloc Navigation que pour créer des compositions. Si l’on veut insérer un menu, il vaut mieux utiliser sa composition :
- Soit la composition Menu (qu’on trouve dans la page d’accueil du site) :

- Soit la composition Menu WP (qu’on trouve dans les sommaires des pages relatives à WP) :

Récapitulatif
| Navigation modèle (créée dans l’éditeur) | Bloc Navigation du volet gauche (utilisé pour créer la composition) | Bloc déjà insérés dans une page | Composition (à insérer dans pages, articles, modèles) | Modification du menu |
|---|---|---|---|---|
| Navigation En-tête | Plus lié | a priori toujours lié, copiable et duplicable (mais utiliser plutôt la composition) | Menu | En éditant au choix Navigation En-tête ou la composition |
| Navigation En-tête (copie) | Lié à cette dernière navigation modèle | lié, copiable et duplicable mais utiliser plutôt la composition | Menu WP | En éditant au choix Navigation En-tête (copie) ou la composition |
Modes opératoires
Les modes opératoires ci-dessous fonctionnent, qu’il y ait un seul ou plusieurs menus.
Pour créer un menu
Avant de créer un menu, assurez-vous que vous avez bien créé des Compositions pour le dernier menu créé.
- Aller dans WP-admin /Apparence/Editeur /Navigations
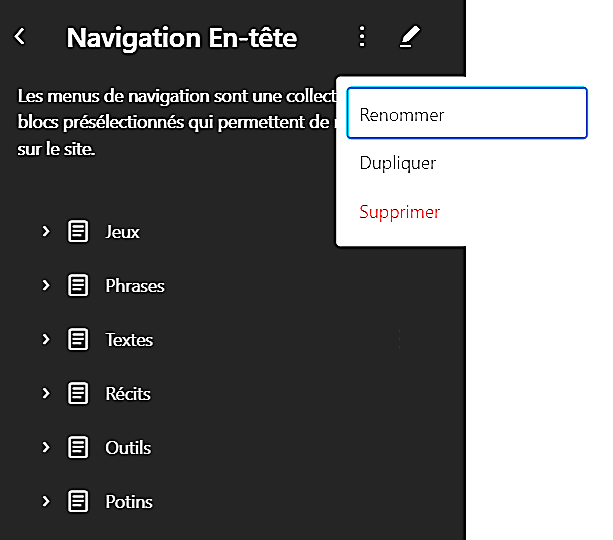
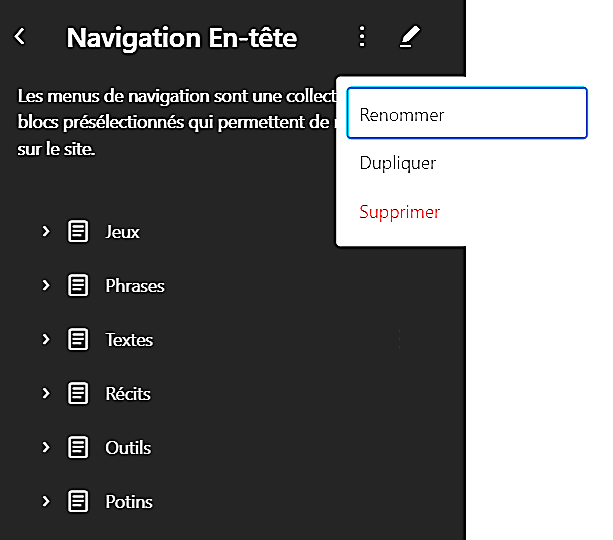
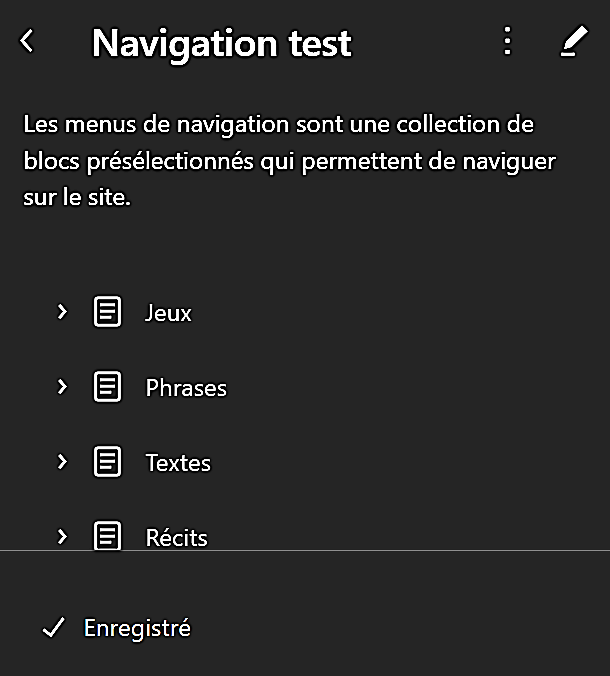
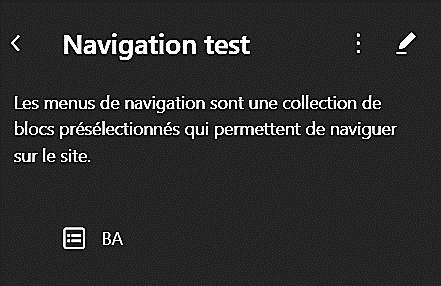
- Sélectionnez un menu, dupliquez-le et renommez-le (ici Navigation test)

- Cliquez sur votre nouvel ami (ici Navigation test) puis cliquez sur le crayon ou sur la page centrale pour le modifier en ajoutant un élément au menu
- Pour cela, cliquer sur une zone blanche de la ligne du menu pour faire apparaître le symbole +, cliquer sur + et entrez l’URL (entrez un mot clé)
- Double-cliquer sur le libellé pour le modifier (ici BA)

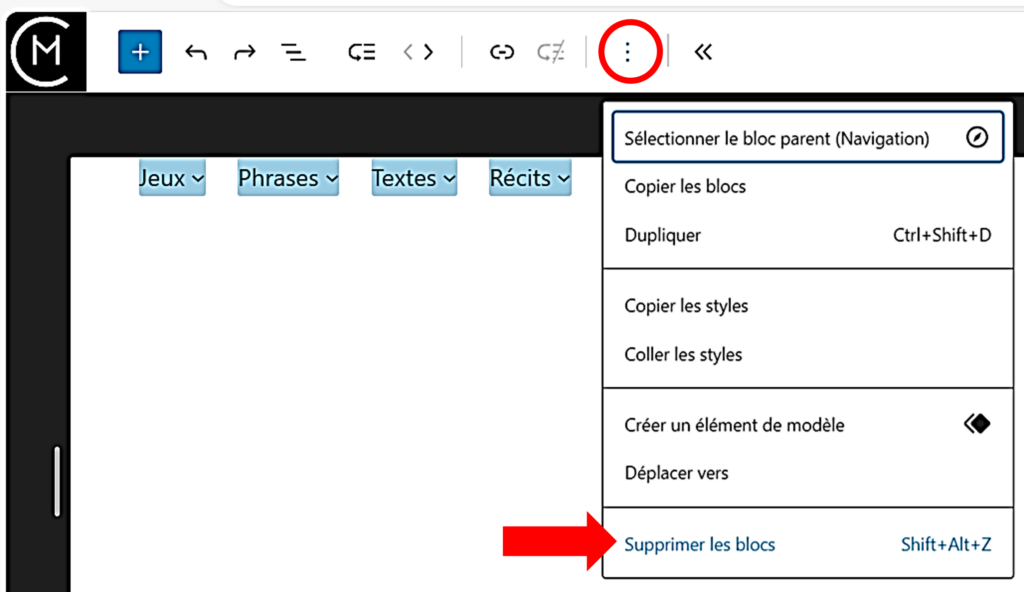
- Sélectionnez tous les autres éléments du menu et supprimez-les : barre d’icones gauche /icone Options/Supprimer les blocs

- Cliquer sur le bouton Enregistrer par 2 reprises
- puis sur la flèche retour du navigateur

- Remarquez que si vous inséré maintenant un bloc Navigation dans une page, celui-ci vous proposera ce dernier menu que vous venez de créer :

- L’étape suivante consiste à créer, tout de suite (pour ne pas oublier ou être tenté d’utiliser ce bloc nu), une Composition à partir de ce bloc :
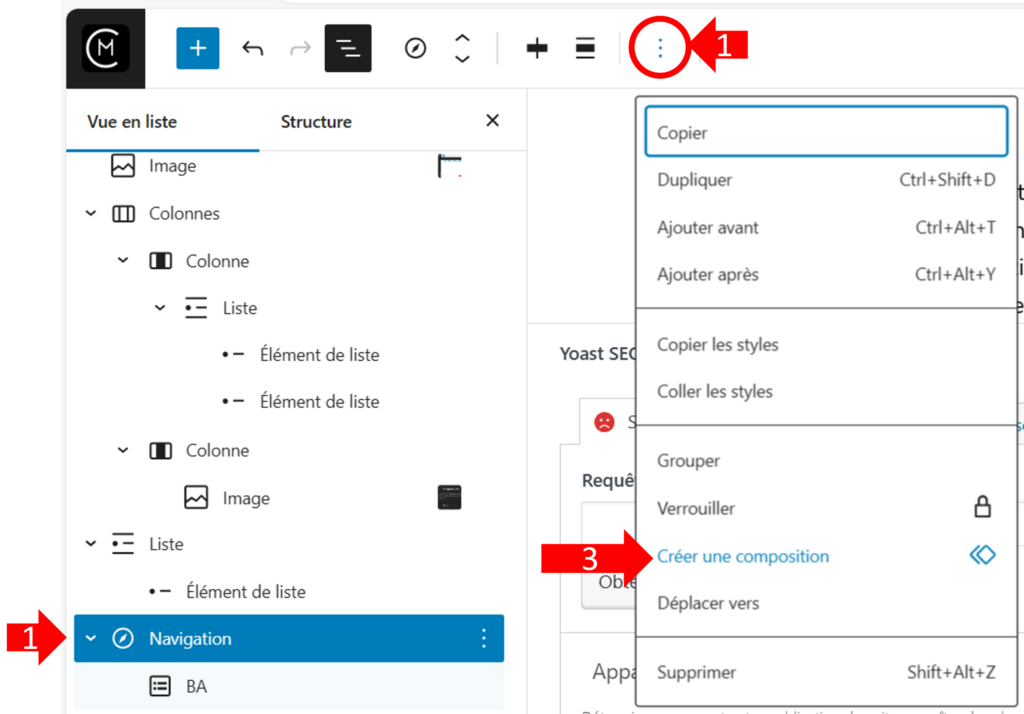
- Sélectionner le bloc Navigation dans la Vue en liste
- Cliquer dans la barre d’icone gauche sur l’icone Options/Créer une composition

Pour insérer un menu
Utiliser la Composition que vous avez créée pour ce menu : Outil d’insertion de bloc (icone +)/Compositions (aidez-vous de sa catégorie pour la retrouver).
Pour modifier un menu
Vous pouvez au choix utiliser :
- WP-admin /Apparence /Editeur /Navigation /sélectionner le menu /icone Modifier (crayon)
- Soit WP-admin /Apparence /Compositions /Gérer toutes mes compositions /sélectionner la composition /Modifier
- Soit WP-admin /Pages[Articles] /sélectionner la page[article] où est utilisée la Composition
- Soit en théorie (à éviter) WP-admin /Pages[Articles] /sélectionner la page[article] où est utilisé le bloc Navigation sans Composition
Dans tous les cas :
- Afficher le volet Réglages (volet de droite)
- Afficher la Vue en liste (volet gauche)
- Sélectionner le bloc Navigation à modifier et développez-le (chevron avant le symbole du bloc Navigation)
- Vous pouvez déplacer un élément sélectionné : cliquer-traîner-lâcher
- Vous pouvez supprimer un élément sélectionné : barre des icones gauche/icone Options/Supprimer
- Pour ajouter un lien :
- Sélectionner le bloc Navigation dans la Vue en liste
- Dans le volet de droite/onglet Vue en liste : cliquer sur l’icone + qui se trouve tout en bas
- Cliquer sur l’icone Lien personnalisé proposée dans la fenêtre
- Rechercher (mot clé) ou saisir l’URL
- Cliquer sur l’élément qui a été inséré au-dessus due l’icone +
- Modifier si nécessaire le LIBELLÉ (WP propose le titre par défaut quand il connaît la page)
- L’élément est alors sélectionné dans la Vue en liste du volet de gauche
- Positionner l’élément : cliquer-traîner-lâcher
- Cliquer et recliquer sur le bouton Enregistrer
- Pour ajouter un sous-menu avec lien :
- Mêmes opérations que pour ajouter un lien puis continuer comme indiqué ci-dessous avant d’enregistrer
- Dans la Vue en liste (volet gauche), sélectionner le bloc ajouté
- Dans la barre des icones gauche :
- Cliquer sur l’icone Ajouter un sous-menu : un chevron apparaît dans la Vue en liste (volet gauche, avant le symbole du bloc), développez-le
- Sélectionner et déplacer les éléments de votre choix à l’intérieur de votre sous-menu : cliquer-traîner-lâcher
- Dans le sous-menu, supprimer le bloc Lien personnalisé qui n’a ni LIBELLÉ ni URL
- Cliquer et recliquer sur le bouton Enregistrer
- Pour ajouter un sous-menu sans lien :
- Mêmes opérations que pour ajouter un sous-menu avec lien (utiliser un lien quelconque) puis continuer comme indiqué ci-dessous avant d’enregistrer
- Dans la Vue en liste (volet gauche), sélectionner le sous-menu ajouté
- Dans le volet de droite/onglet Réglage : effacer l’URL (Ctrl A puis Suppr du clavier)
- Cliquer et recliquer sur le bouton Enregistrer
- Remarque : le sous-menu sera souligné quand les internautes passeront dessus leur souris mais il ne se passera rien s’ils cliquent dessus.
Prochain cours