Vous avez besoin d’un ordinateur, d’un smartphone et d’une connexion Internet. C’est tout. Au pire, si vous habitez un petit village du Gâtinais et que vous n’avez pas de smartphone, on fera sans. Mais sans ordinateur, ça va être compliqué, comme on euphémise chez nous.
Le smartphone
La création du site pourrait se faire depuis un smartphone mais ça ne serait pas confortable et vous pourriez avoir du mal à trouver certains paramétrages, si tant est qu’ils soient tous disponibles sur la version smartphone de WordPress.
- Quand vous n’avez pas d’ordinateur à disposition, vous pouvez cependant utiliser la version smartphone de WordPress pour corriger des fautes d’orthographe, supprimer ou modifier une phrase, etc. Il vous suffit de vous connecter à WordPress admin avec la même url que sur votre PC.
Mais vous devez avoir un smartphone surtout pour vérifier à quoi ressemble votre site lorsqu’il est consulté depuis un smartphone. En effet, 60% des consultations de sites sont réalisées depuis des smartphones (et nous ne sommes qu’en 2024). Il faut donc que votre site soit agréable à consulter sur un smartphones.
L’écran de l’ordinateur est horizontal alors que celui du smartphone est vertical (même si vous pouvez activer la rotation automatique pour utiliser votre smartphone en mode horizontal et vous rapprocher du rendu obtenu sur PC).
Rassurez-vous, vous n’aurez pas à créer un 2e site qui s’adaptera à votre smartphone. WordPress gère la responsivité1 de votre site de façon transparente, à ceci près qu’il faut vérifier le résultat sur votre smartphone (confiant mais responsable). C’est pourquoi, lorsque je fais évoluer mon site, je vérifie systématiquement le résultat sur mon smartphone.
- WordPress permet cependant de prévisualiser une page avec un rendu « Mobile » mais vous n’êtes pas certain que toutes les caractéristiques du mobile seront bien prises en compte. C’est mieux que rien.
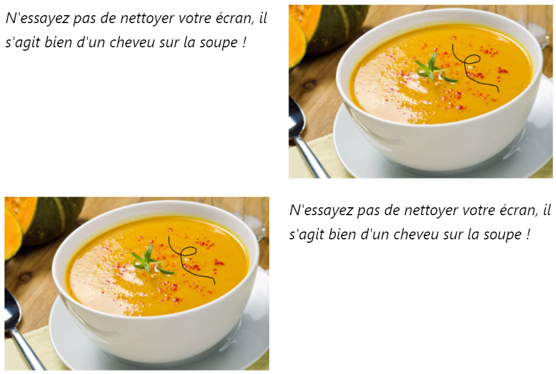
Même si WordPress gère l’essentiel, des ajustements peuvent être nécessaires. Par exemple, sur PC, on peut avoir indifféremment les deux présentations ci-dessous (texte puis image ou image puis texte) car on visualise le texte et l’image quasiment simultanément :

Mais sur un smartphone, la présentation texte puis image donnera cela, avec un défilement vertical plus progressif qui ne permettra pas toujours de tout voir en même temps (imaginez que le texte soit plus long) :

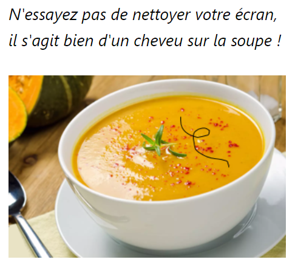
Et la présentation image puis texte donnera cela :

Sur un PC, la présentation horizontale texte puis image sera acceptable (même si ce n’est pas celle que je préfère) mais sur un smartphone, cette présentation qui vend la mèche n’est pas très heureuse. Il faudra donc privilégier la présentation image puis texte dans ce cas particulier. C’est à vous de décider, pas à WordPress.
Remarque : en général, la présentation texte puis image est la plus efficace car le texte assure les transitions mieux qu’une image, celle-ci venant en illustration du texte. Tout dépend en fait de l’effet recherché et au support que vous privilégiez.
Un autre point à surveiller sur les smartphones, est l’écartement des lignes (interlignage). Par exemple, dans le cas d’un sommaire affichant une liste de titres sur lesquels il est possible de cliquer, la souris du PC permet de sélectionner finement une ligne là où votre index aura plus de difficulté sur un smartphone, avec le risque de toucher la mauvaise ligne et de vous retrouver au mauvais endroit. Il faudra donc régler l’interlignage de votre liste en fonction des contraintes des smartphones, car cet aspect n’est pas pris en compte par WordPress.
L’ordinateur
Idéalement, 16 Go de RAM et un processeur de type i7. Mais une configuration plus modeste peut faire l’affaire. Je travaille sur un seul écran, celui de mon ordinateur 14 » (14 pouces).
Dans mon navigateur par défaut, j’ai le plus souvent 3 onglets :
- un onglet WP-admin pour la page en cours de création
- un 2e onglet WP-admin pour accéder en parallèle au menu Apparence
- un onglet pour la visualisation de la page en cours de création (que je rafraichis avec la touche F5)
- Si je dois ajouter du code côté serveur (ce qui est rare), j’ai un onglet pour mon compte chez l’hébergeur plus un onglet d’accès aux répertoires de fichiers.
Dans mon 2e navigateur, je fais des recherches sur Internet pour récupérer des informations techniques (quand j’introduis du code dans WordPress) ou pour vérifier ou enrichir mes contenus (texte, images).
J’utilise PowerPoint et l’Outil Capture d’écran pour bricoler mes images.
La connexion Internet
Un bon débit assure le confort : pour mesurer le débit, utilisez par exemple Speedtest ou dites « hey Google quel est mon débit internet« .
Une fois par an environ, il arrive que le serveur de l’hébergeur ne réponde pas. Avant de paniquer, passez à autre chose. Si le problème persiste au bout de 30 minutes, il est probable que l’hébergeur affichera dans WordPress un message de maintenance. En une heure ça devrait être réglé.
Vérifiez tout de même que votre connexion n’est pas tombée !
NOTES
- La responsivité d’une application ou d’un site est sa faculté à adapter automatiquement son affichage et sa présentation, au format et à la résolution de l’écran utilisé. ↩︎
Prochain cours